因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和***的Javascript制作的导航条。(相关阅读:***HTML导航条***实践)
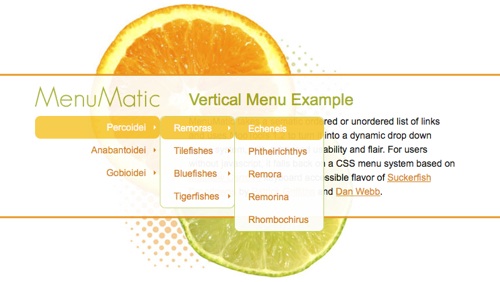
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。

演示地址:http://greengeckodesign.com/menumatic
2. jQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。

演示地址:http://www.shopdev.co.uk/blog/animated-menus-using-jquery/
3. jQuery卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。

演示地址:http://www.gayadesign.com/diy/jquery-convertion-garagedoor-effect-using-javascript/
4. JGlide菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。

演示地址:http://sonicradish.com/labs/jGlideMenu/current/?src=ASL_LAB
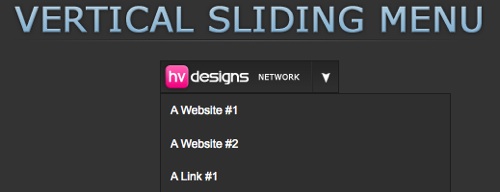
5. jQuery纵向滑动式菜单
HVDesigns设计这个下拉式滑动式菜单。

演示地址:http://hv-designs.co.uk/2009/02/17/sliding-jquery-menu/
#p#
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。

演示地址:http://www.mattweltman.com/sliding_tabs.html
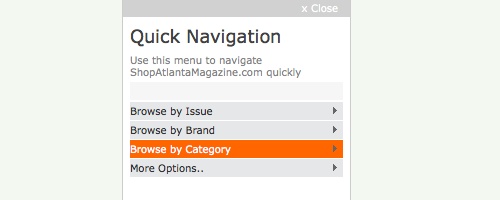
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只使用了非常小的Javascript代码。

演示地址:http://woork.blogspot.com/2008/01/simple-css-vertical-menu-digg-like.html
8. LavaLamp
当鼠标经过的时候,菜单项上会有一个小阴影尾随着。以前,这样的技术基本上通过Flash完成的。

演示地址:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/
9. 鱼眼菜单
鼠标经过的时候,图标会变得大起来。这个技术相当不错。

演示地址:http://marcgrabanski.com/articles/fisheye-javascript-menu
10. 简单的JavaScript折叠式菜单
相当不错的一相折叠式菜单。

演示地址:http://www.dezinerfolio.com/2007/07/19/simple-javascript-accordions/
#p#
11. 高亮滑动式菜单
这个特效和第8个很类似。

演示地址:http://www.leigeber.com/2008/05/sliding-javascript-menu-highlight-1kb/
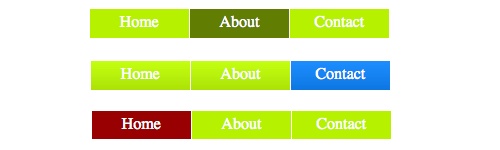
12. 高亮式菜单
鼠标经过的时候,菜单项会高亮起来。而没有鼠标的经过的时候,其是暗淡的。

演示地址:http://css-tricks.com/learning-jquery-fading-menu-replacing-content/
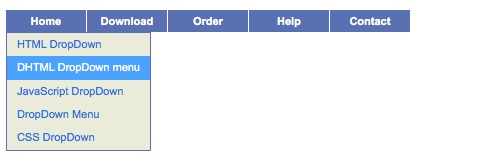
13. 简单的多级下拉菜单
这是一个教程,教你怎么做这个菜单。

演示地址:http://javascript-array.com/scripts/simple_drop_down_menu/
14. jQuery制作的背景图动画菜单

演示地址:http://snook.ca/archives/javascript/jquery-bg-image-animations/
15. Mootools Redux
使用MooTools制作的一个“鱼眼”式的导航条。

演示地址:http://www.chromasynthetic.com/blog/
#p#
16. 折叠式边栏菜单

演示地址:http://berndmatzner.de/jquery/hoveraccordion/
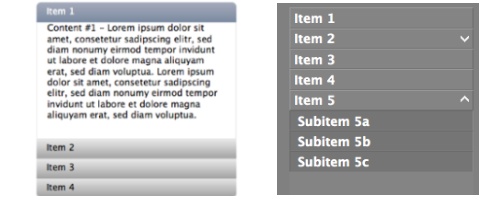
17. UvumiTools 式的下拉菜单
另一个基于MooTools制作的下拉菜单。

演示地址:http://uvumitools.com/dropdown.html
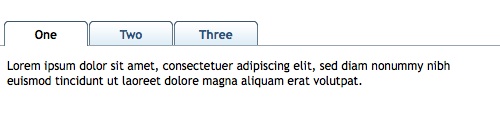
18. jQuery UI Tabs

使用jQuery制作的Tab页.
演示地址:http://stilbuero.de/jquery/tabs_3/
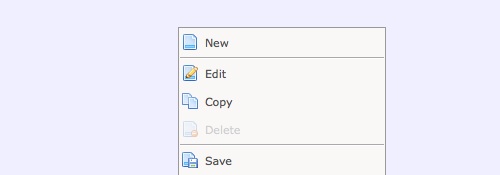
19. 右键菜单Proto.Menu
使用Prototype 框架制作的右键菜单。

演示地址:http://kangax.github.com/proto.menu/
20. 展开/收起式菜单
一个支持两层的有点类似于树形的菜单。

演示地址:http://www.456bereastreet.com/archive/200705/accessible_expanding_and_collapsing_menu/
原文地址:http://www.ziyue.info/20%E4%B8%AA%E4%BC%98%E7%A7%80%E7%9A%84javascript%E5%AF%BC%E8%88%AA%E6%8A%80%E6%9C%AF/
【编辑推荐】




































