在前面我们介绍过“产品经理讲移动设备细节设计”本文我们将介绍“移动终端设备屏幕适配的UI设计”。
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小。对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。针对手机客户端在不同屏幕下的实现进行规划,并制定出能够计算出具体控件位置的填充区算法,这个是前期对于不同的手机屏幕的匹配做出的一个界面适配算法。
首先认清几个手机屏幕区域(先从240*320与320*240说起)
填充区
CONTAINER:在该标准中,使用填充区这个概念对界面进行控制,整个页面由不同大小的填充区组成,不同的填充区有在适应屏幕时,有不同的缩放规则。
SCREEN
SCREEN:根填充区,每个分辨率下的可见区域尺寸,其尺寸等于某型号手机的屏幕分辨率。如在诺基亚N78下,SCREEN的参数为240*320。

诺基亚N78的屏幕设计
基准屏幕
针对横屏和竖屏的屏幕,采用两套不同的基准屏幕,竖基准屏幕240*320和横基准屏320*240,两种基准屏幕之间可以进行切换。
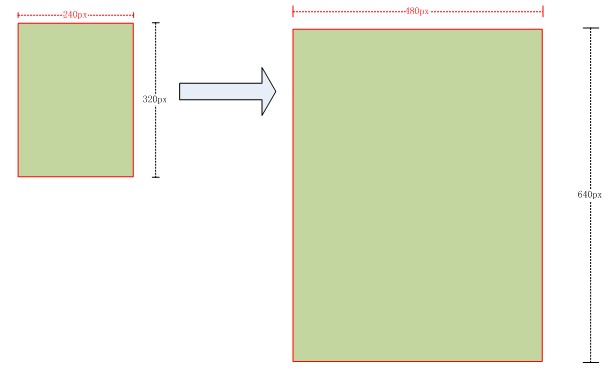
竖屏240*320合适屏幕缩放:
竖屏的屏幕缩放基于240*320大小,可以缩放到480*640等屏幕的大小。满足iPhone以及Android等用户的需要。

竖屏的屏幕缩放
竖屏的字体比例缩放:控件适配不同屏幕的过程中,控件往往需要根据字体的缩放而进行缩放。
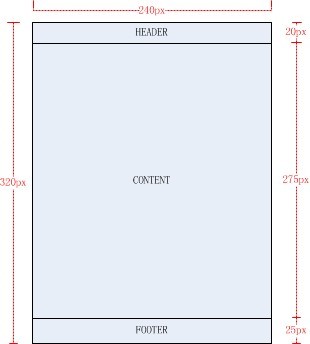
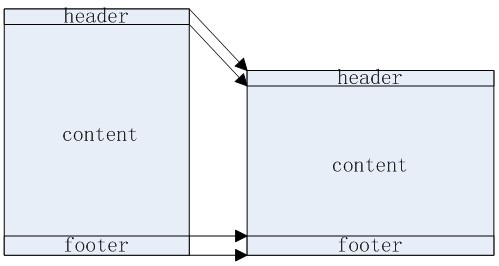
遵循的原则——头尾原则
在常规界面的适配过程中,准从先头尾,后中间的原则,即,先确定header的高度,再确定footer的高度,然后根据屏幕高度来和头尾高度确定content填充区的高度,完成整个界面布局的调整。控件宽度以比例缩放原则为主。

常用界面

Android、iPhone触屏类型

诺基亚、KJava等键盘类型
缩放原则
界面在适配于不同界面时,主要采用两套不同的缩放规则,不同的填充区根据需要分别采用字体缩放和比例缩放。
整个缩放规则的设计来自图片在不同屏幕间的适应模式,我们假设有个n73手机,屏幕分辨率为240*320,在这部手机上全屏看一张480*640的图片,手机刚好显示完,显示效果如下(红框为屏幕可视区域):

缩放原则
如果我们用一部E63的手机(分辨率320*240)进行查看,不同的查看模式下效果分别是(红框为可视区域):

高度自适应效果

宽度自适应效果
效果中可以看出,采用宽度自适应效果进行缩放的话,配合上、下滚动条可以实现较好的显示效果,同时保证能够清晰查看图片内容。因此,借鉴图片的宽度自适应,将界面当成一张图片来处理,通过不同屏幕分辨率的宽度比作为调整壁纸对界面进行保持比例的缩放。
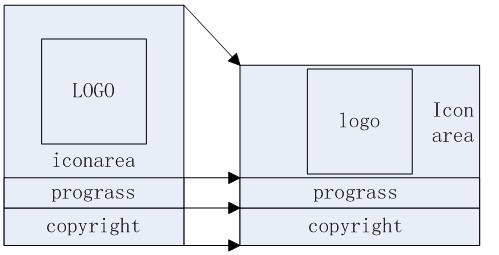
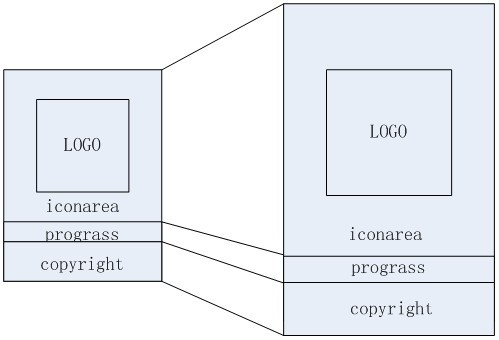
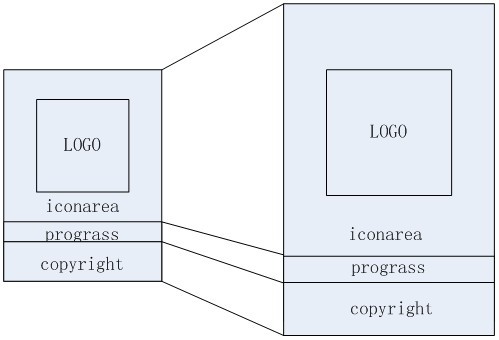
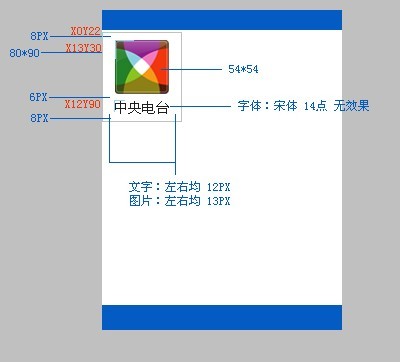
启动界面

240*320-320*240

240*320-竖屏扩展

320*240-横屏扩展
常规界面

240*320-320*240

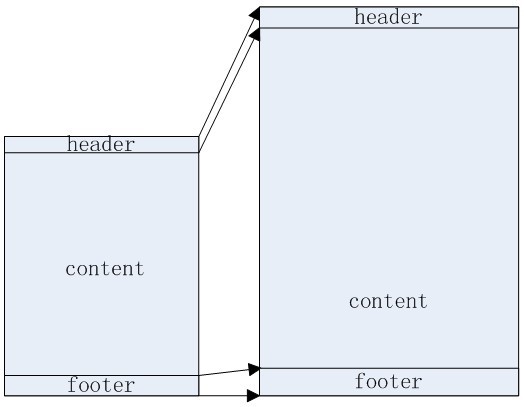
240*320-竖屏扩展

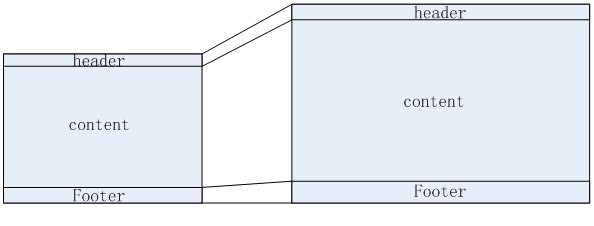
320*240-横屏扩展
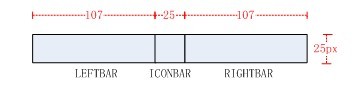
宫格界面,程序会对图标自动排序,头尾遵从常规界面适配原则。

宫格界面
【编辑推荐】



























