你对JavaScript 中split() 方法的使用了解多少,这里和大家分享一下,相信本文介绍一定会让你有所收获。
JavaScript split() 方法
定义与用法
split()方法用于将一个字符串分解成一个数组对象。
语法
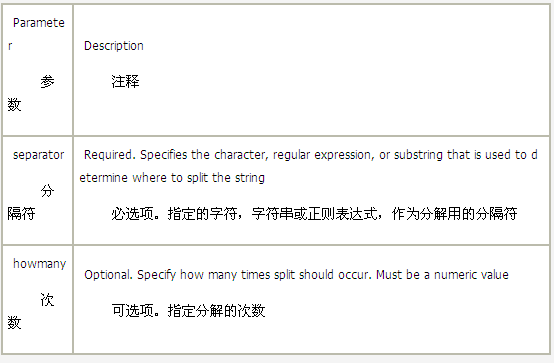
stringObject.split(separator,howmany)

注意
注意:如果用空字符("")作为分隔符号,字符串将被分解成每个所包含的字符所组成的数组。
实例
在本例中,我们将用两种不同的方法分解一个字符串:
<scripttypescripttype="text/javascript">
varstr="Howareyoudoingtoday?"
document.write(str.split("")+"<br/>")
document.write(str.split("")+"<br/>")
document.write(str.split("",3))
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
输出结果为:
How,are,you,doing,today?
H,o,w,,a,r,e,,y,o,u,,d,o,i,n,g,,t,o,d,a,y,?
How,are,you
- 1.
- 2.
- 3.
【编辑推荐】
- 详解五大JavaScript网页特效
- JavaScript调试工具解决IE6等多版本共存问题
- JavaScript数组元素删除问题解决方案
- JavaScript对象的定义及创建实例
- 解析Javascript中replace()方法使用



























