对JavaScript内部对象的引用,以是紧紧围绕着它的属性与方法进行的。因而明确对象的静动性对于掌握和理解JavaScript内部对象是具有非常重要的意义,这里就和大家一起来学习一下。
常用JavaScript内部对象
在JavaScript中对于对象属性与方法的引用,有两种情况:其一是说该对象是静态对象,即在引用该对象的属性或方法时不需要为它创建实例;而另一种对象则在引用它的对象或方法是必须为它创建一个实例,即该对象是动态对象。对JavaScript内部对象的引用,以是紧紧围绕着它的属性与方法进行的。因而明确对象的静动性对于掌握和理解JavaScript内部对象是具有非常重要的意义。
1、串对象
string对象:内部静态性。访问properties和methods时,可使用(.)运算符实现。
◆基本使用格式:objectName.prop/methods算术函数的math对象。
◆功能:提供除加、减、乘、除以外的一引些自述运算。如对数,平方根等。
◆静动性:静态对象
2、日期及时间对象
◆功能:提供一个有关日期和时间的对象。
◆静动性:动态性,即必须使用New运算符创建一个实例。
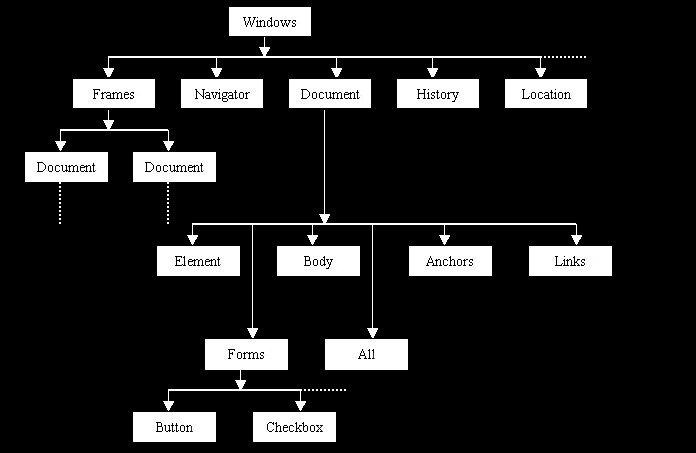
此外,JavaScript内部对象还有Array对象,浏览器和HTML等对象。其中HTML对象模型中的对象具有一般对象编程语言的特性,具有属性、方法、和事件。这些对象都与网页页面能为用户提供的信息和交互性的好坏有很大的关系,它们之间的关系可以通过下图4-1表示出来。

图4-1HTML对象之间的关系图
综述,通过本文的讲解相信读者对于JavaScript这种页面描述语言有了比较清楚的了解,其实JavaScript语言在页面描述中还有很多的用法和用途,由于作者的水平和能力有限不能一一讲解,有兴趣的读者可以查找有关的书籍继续学习。
【编辑推荐】
- 详细说明Javascript匿名函数技巧与文章
- JavaScript函数的定义及形式参数
- C#代码与JavaScript函数的相互调用
- JavaScript函数中arguments对象
- Javascript中CSS属性float特殊写法


























