你对Javascript Dom编程是否了解,在DOM模型中,每一个元素(element)、属性(attribute)、文本(text)都可以看做是一个对象,javascript可以访问独立访问这些对象,用一些方法可以找到和改变这些对象。
Javascript Dom编程
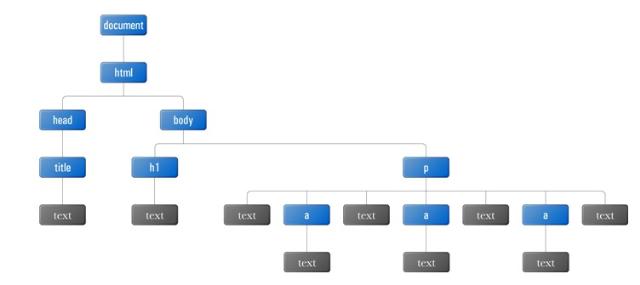
一:Document Object Model
在DOM模型中,每一个元素(element)、属性(attribute)、文本(text)都可以看做是一个对象,javascript可以访问独立访问这些对象,用一些方法可以找到和改变这些对象。

DOM是这样规定的,每个HTML的标签是一个元素节点,包含在元素中的文本是文本节点,每一个HTML属性是一个属性节点。
二:访问DOM的节点
A:通过ID获取元素
- vartarget=document.getElementById("berenger");
B:通过TagName获取元素
- varlistItems=document.getElementsByTagName("li");
listItems是一个类似数组的对象,可以用listItems.Length来获得对象的长度。
C:通过ClassName获取元素
Javascript Dom编程中大多数情况下使用className来获取元素比tagname要简便,但是dom没有提供相应的函数,所以我们要创建一个方法。
可以分解为以下三步:
1:搜索文档中的所有元素。
2:对每一个元素,把所属的class和所要找寻的class做比较。
3:如果相同,添加到list中。
js代码如下:
- VarCore={};
- Core.getElementsByClass=function(theClass)
- {
- varelementArray=[];
- //IE中不支持getElementsByTagName("*"),用document.All。
- if(document.all)
- {
- elementArray=document.all;
- }
- else
- {
- elementArray=document.getElementsByTagName("*");
- }
- varmatchedArray=[];
- varpattern=newRegExp("(^|)"+theClass+"(|$)");
- for(vari=0;i<elementArray.length;i++)
- {
- if(pattern.test(elementArray[i].className))
- {
- matchedArray[matchedArray.length]=elementArray[i];
- }
- }
- returnmatchedArray;
- };
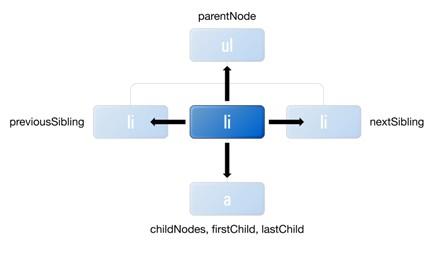
#p#三:操纵DOM树
parentNode:父元素。
childNodes:子元素。
firstChild:***个节点。
lastChild:***一个节点。
nextSibling:下一个同级节点。
previousSinbling:上一个同级节点。下面看一下Javascript Dom编程中的属性用法。

四:属性
A:获得属性值(getAttribute)
- <aidaid="koko"href="http://www.163.com">163</a>
- //js
- varkoko=document.getElementById("koko");
- varkokoHref=koko.getAttribute("href");
注:getAttribute不能用document对象调用。
B:设置属性值(setAttribute)
setAttribute不但可以修改现有属性的值,而且可以添加新的属性,类似getAttribute,它不能通过document调用,只能通过元素节点来调用。需要传递两个参数:
obiect.setAttribute(attribute,value)
例子
- varkoko=document.GetElementById("koko");
- koko.setAttribute("title","websiteinchina");
#p#五:javascript与样式
A:style.style
Javascript Dom编程中中每一个元素节点都包含一个style.style,来改变此元素的呈现。
例:改变元素文本的颜色用style.Color
- Varscarlet=document.getElementById("scarlet");
- scarlet.style.Color="#FF0000";
B:使用class改变样式
在css中,内嵌的样式表被看做是不好的习惯,那么***的改变元素呈现的方法就是使用javascript改变元素的class。
首先我们判断是否含有要改变的class。
- Core.hasClass=function(target,theClass)
- {
- varpattern=newRegExp("(^|)"+theClass+"(|$)");
- if(pattern.test(target.className))
- {
- returntrue;
- }
- returnfalse;
- };
1:添加class
- Core.addClass=function(target,theClass)
- {
- if(!Core.hasClass(target,theClass))
- {
- if(target.className=="")
- {
- target.className=theClass;
- }
- else
- {
- target.className+=""+theClass;
- }
- }
- };
2:清除class
- Core.removeClass=function(target,theClass)
- {
- varpattern=newRegExp("(^|)"+theClass+"(|$)");
- targettarget.className=target.className.replace(pattern,"$1");
- targettarget.className=target.className.replace(/$/,"");
- };
【编辑推荐】
- 技术分享 如何获取Dom元素的X/Y坐标
- JQuery创建DOM元素方法解析
- JavaScript获取HTML DOM节点元素详解
- JavaScript和DOM轻松实现数据访问
- HTML DOM与XML DOM的区别与联系探究



























