本文向大家描述一下DOM文档对象模型,文档对象模型(DocumentObjectModel),通常简称为DOM,是网站内容与JavaScript互通的接口。DOM接口用于存取、遍历和控制HTML和XML文档。
DOM文档对象模型
文档对象模型(DocumentObjectModel),通常简称为DOM,是网站内容与JavaScript互通的接口。自JavaScript成为最常用的语言时JavaScript和DOM文档对象模型通常被视为独立的实体。DOM接口用于存取、遍历和控制HTML和XML文档。

下面是关于DOM文档对象模型的一些重要的知识:
◆window对象作为全局对象,你仅需尝试使用”window”来访问它。Window对象下包含了你的所有要执行的JavaScript代码。就像所有对象都包含属性和方法。
属性是存储于对象下的变量。所有在网页中创建的变量都会成为window对象的属性。
方法是存储在对象下的函数。在所有函数存储在window对象下时,你可以使用’methods’引用它们。
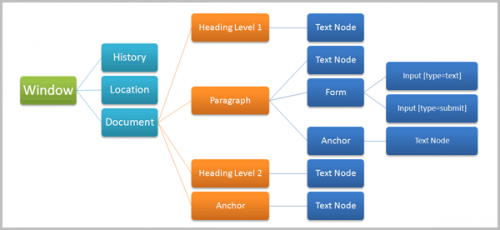
◆DOM文档对象模型相对于Web文档结构创建层次结构,层次有节点组成。DOM节点有很多不同的类型,其中最重要的要数’Element’、’Text’和’Document’了.
‘Element’节点表示在页面中的元素,所以如果在页面中你有一个段落元素(‘<p>’),那么你可以通过DOM的节点来访问它。
‘Text’节点表示在页面中的所有文本(在元素中),所以如果在页面的段落中有一些文本内容,那么你可以通过DOM的节点来访问它。
‘Document’节点表示整个文档。(它是DOM树的根节点)
另请注意,元素属性是DOM节点本身。
◆不同的布局引擎对于DOM文档对象模型标准的执行是有一定的差别的。例如,使用Gecko布局引擎的FireFox浏览器可以很好的执行(但也并不是完完全全按照W3C规范那样),但使用Trident引擎的IE因它的很多Bug和不完全执行DOM文档对象模型标准而为众人所知。这便是前端开发领域的一大痛苦之处。
【编辑推荐】

























