本文向大家描述一下HTML Document对象的用法,每个载入浏览器的HTML文档都会成为Document对象。HTML Document对象是Window对象的一部分,可通过window.document属性对其进行访问。
HTML Document对象
每个载入浏览器的HTML文档都会成为Document对象。HTML Document对象使我们可以从脚本中对HTML页面中的所有元素进行访问。
提示:HTML Document对象是Window对象的一部分,可通过window.document属性对其进行访问。
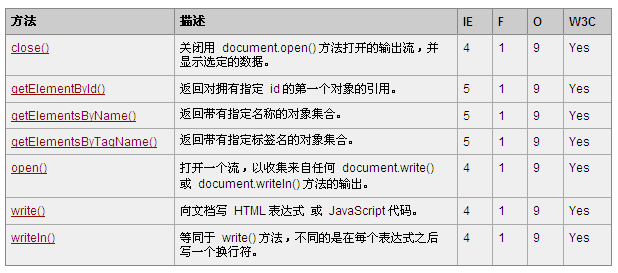
IE:InternetExplorer,F:Firefox,O:Opera,W3C:W3C标准.
HTML Document对象集合

HTML Document对象属性

HTML Document对象方法

HTML Document对象描述
HTML Document接口对DOM Document接口进行了扩展,定义HTML专用的属性和方法。
很多属性和方法都是HTML Collection对象(实际上是可以用数组或名称索引的只读数组),其中保存了对锚、表单、链接以及其他可脚本元素的引用。
这些集合属性都源自于0级DOM。它们已经被Document.getElementsByTagName()所取代,但是仍然常常使用,因为他们很方便。
write()方法值得注意,在文档载入和解析的时候,它允许一个脚本向文档中插入动态生成的内容。
注意:
在1级DOM中,HTML Document定义了一个名为getElementById()的非常有用的方法。在2级DOM中,该方法已经被转移到了Document接口,它现在由HTML Document继承而不是由它定义了。
【编辑推荐】
- JavaScript DOM特性与应用详解
- W3C DOM模型用法详解
- JavaScript获取HTML DOM节点元素详解
- 深入了解JavaScript HTML DOM对象
- 解析HTML DOM Checkbox对象的属性和方法
























