本文向大家描述一下HTML DOM Checkbox对象的属性和方法,在 HTML 文档中 <input type="checkbox"> 每出现一次,HTML DOM Checkbox对象就会被创建。
HTML DOM Checkbox对象
HTML DOM Checkbox对象代表一个 HTML 表单中的 一个选择框。
在 HTML 文档中 <input type="checkbox"> 每出现一次,HTML DOM Checkbox对象就会被创建。
您可以通过遍历表单的 elements[] 数组来访问某个选择框,或者通过使用 document.getElementById() 。
IE: Internet Explorer, F: Firefox, O: Opera, W3C: World Wide Web Consortium (Internet 标准).
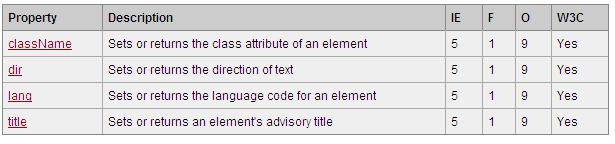
HTML DOM Checkbox对象的属性

Standard Properties

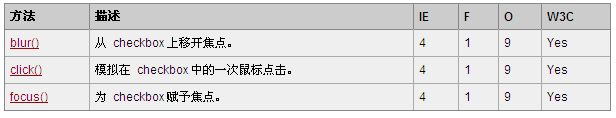
HTML DOM Checkbox对象的方法

【编辑推荐】
- HTML DOM与XML DOM的区别与联系探究
- 深入了解JavaScript HTML DOM对象
- 深入学习DOM模型基础
- 深入了解JavaScript HTML DOM对象
- 术语汇编 Javascript DOM技术探究
























