编者按:OPhone手机操作系统是由中国移动主导高端手机操作系统,作为我国自有知识产权的产品,广受业界关注。本文为《程序员》2010年第六期精品文章,作者是中国移动通信研究院终端技术研究所软件工程师柳阳博士。本文主要介绍了结合一个简单实例,展示了ODT所见即所得的可视化界面编辑功能和代码生成功能。
OPhone可视化软件开发工具(OPhone Development Tools,ODT)是专为OPhone平台开发者设计的一整套可视化软件开发工具。在兼容ADT(Android Development Tools)的基础上,ODT提供了所见即所得、控件可拖放、属性可编辑、代码可自动生成、支持OPhone UI样式的界面编辑器。通过可视化编辑的方式,ODT可以方便快捷地构建OPhone应用程序的界面,并自动生成OPhone应用程序界面代码。ODT可以把开发人员从繁琐的UI设计中解脱出来,使之更关注应用程序内部逻辑的实现,从而提高软件开发效率。
ODT的软件架构
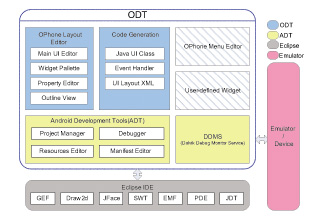
ODT是Eclipse IDE的插件,在兼容ADT的基础上,提供了所见即所得的可视化界面编辑器(OPhone Layout Editor)和强大的代码生成功能。ODT软件架构如图1所示。

图1 ODT软件架构图
可视化界面编辑器(OPhone Layout Editor)

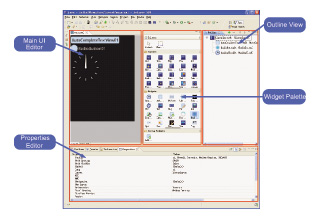
图2 可视化界面编辑器的界面
可视化界面编辑器以鼠标拖拽的方式完成应用程序界面的构建,可以自动生成界面描述文件、界面类和控件事件处理代码,从而实现所见即所得的应用程序界面的编辑功能。如图2所示,可视化界面编辑器由四个部分组成:
主界面编辑器(Main UI Editor)
主界面编辑器是应用界面编辑的主窗口,开发者可以通过鼠标拖拽的方式完成应用界面的编辑。此外,主界面编辑器还提供背景网格、对齐、复制、剪切、粘贴、分辨率设置等功能。
控件面板(Widget Palette)
控件面板以分组的形式显示所有控件,包括控件、布局和自定义控件。其中,控件指不可以嵌套子控件的普通控件,布局指可以嵌套子控件的控件,自定义控件指开发者自己开发的控件。开发者可以从控件面板中拖放控件至主界面编辑器。
界面大纲视图(Outline View)
界面大纲视图用树形结构描述控件之间的包含关系。在该视图中,开发者可以方便地浏览和选择界面中的控件。
属性编辑器(Properties Editor)
属性编辑器显示当前选中控件的属性。所有控件属性以列表的形式展示,每个属性包含属性名称和属性值两列。
创建HelloOPhone应用
下面,我们将使用ODT完成一个简单应用的开发,以帮助开发者快速掌握ODT的使用方法。其中,重点讲述了OPhone应用程序界面的构建方法。
安装OPhone SDK与ODT
在开发OPhone应用之前,首先需要安装OPhone SDK 2.0与ODT。
创建工程:
ODT提供了新工程向导,可以使用该向导快速创建一个OPhone工程。步骤如下:
1. 单击Eclipse菜单File > New > OPhone Project。
2. 在弹出的New OPhone Project界面的“Contents”组中,选中“Create new project in workspace”。
3. 在“Build Target”组中,选中“OPhone 2.0”。
4. 在“Properties”组中输入:
- Project Name: HelloOPhone
- Application Name: HelloOPhone
- Package Name: oms.samples.
- helloophone
- Activity: HelloOPhone
- Min SDK Version: 7
5. 单击“Finish”完成创建。
编辑界面:
1. 双击HelloOPhone工程的res\layout\main.xml文件,打开可视化界面编辑器。
2. 选中主界面编辑器中的内容为“Hello World,Hello OPhone!”的TextView控件,右键>Remove,删除该控件。
3. 在控件面板的Widgets栏中,选择Button控件,按住左键不放拖拽到主界面编辑器中。按照同样的方式拖拽DatePicker控件和另一个Button控件到主界面编辑器中。
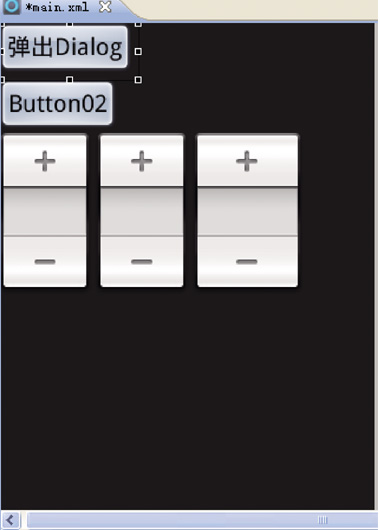
4. 选中主界面编辑器中的Button-01,查看属性编辑器,修改其属性Text为“弹出Dialog”,保存工程。HelloOPhone界面的效果如图3所示。

图3 主界面编辑器中的HelloOPhone界面
添加事件处理代码
1. 单击选中名为“弹出Dialog”的Button按钮,右键单击>Add Event Handler,弹出Add Event Handler界面。
2. 在Activity name的下拉框中选择HelloOPhone,勾选OnClick-Listener事件,点击OK后自动生成并打开名为HelloOPhone.java文件。生成的代码如下:
- package oms.samples.helloophone;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.Button;
- import android.view.View;
- import android.view.View.OnClickListener;
- public class HelloOPhone extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle
- savedInstanceState) {
- super.onCreate
- (savedInstanceState);
- setContentView(R.layout.main);
- button01 = (Button)
- findViewById(R.id.Button01);
- button01.setOnClickListener
- (new OnClickListener() {
- public void onClick(View v)
- { }
- });
- }
- private Button button01;
- }
3. 在生成的HelloOPhone.java文件的onClick函数中,添加下面的事件响应代码,并导入所需的包(android.app.AlertDialog),然后保存。
- // Popup a AlertDialog
- new AlertDialog.Builder(HelloOPhone.this)
- .setTitle("ODT")
- .setMessage("OPhone
- Development Tools")
- .setPositiveButton
- ("OK",null)
- .setCancelable(false)
- .show();
创建启动配置
在运行和调试OPhone程序之前,必须先创建一个启动配置(Run Configurations)。通过下面的步骤创建启动配置:
1. 在工程上,右键单击Run as>Run Configurations。
2. 在左侧的树型工程列表中,右键单击OPhone Application,并选择New。
3. 在出现的对话框中输入该配置的名字HelloOPhone。
4. 在下面的Android表单中,点击Browse找到HelloOPhone工程。
5. 在Target表单中,选中OPhone 2.0的AVD (Android Visual Divice)。
6. 点击Apply按钮,保存配置,或者点击Run或Debug按钮运行该应用。
运行并查看结果:
1. 在工程上,右键单击>Run As>OPhone Application,运行HelloOphone工程。
2. 模拟器成功启动,比较主界面编辑器中的界面与模拟器中的界面。如图4所示,主界面编辑器中的界面(左)与模拟器中的界面(右)是一致的。唯一的不同是模拟器中的DatePicker控件获取了系统的日期,而编辑状态下的界面无法获取系统的日期。
3. 单击“弹出Dialog”按钮,弹出标题为“ODT”,信息为“OPhone Development Tools”的对话框。
结论
本文结合一个简单实例,讨论了ODT所见即所得的可视化界面编辑功能和代码生成功能。

【编辑推荐】




























