万众期待的Internet Explorer 9.0 Beta版(以下均简称为IE9 Beta)终于在今天发布了,首发的语言中包含简体中文,足以见得微软对中国用户的重视。作为一名从IE9 Perview1开始一直追随到Perview4的网页开发者,我欣喜的看到IE9慢慢的向标准靠拢的好趋势。因此对IE9 Beta抱有相当大的期待,特别是新的UI。于是,在IE9 Beta发布的时候,我第一时间下载到测试机上安装并写下了此文。
测试机配置与环境:AMD Athlon 64 X2 4000+ / 2.00GB RAM / ATI Radeon X1600 / Win7 32bit / 分辨率1280*1024
IE9 Beta版的32位安装包大小是19.6MB,比起Firefox等浏览器是要大不少。安装过程就是一路NEXT下去即可,没什么技术含量,安装后需要重启。
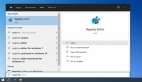
IE9安装后会自动继承IE8的很多设置,并在第一次运行后打开IE9介绍的页面,如图所示。(点击查看大图,下同)
可以看到,IE9的界面做的很简洁,左边是导航栏,右边是标签栏,最后有3个图标按钮。IE9的启动速度相比IE8要快出来一些,感觉还是比较明显的。在第一次打开IE9的时候,还会在最下面显示一条关于加载项的提示。此外,IE9的大部分操作提示均会显示在这个位置,后面的消息提示均是显示在这里的。
在这里,是关于管理加载项来提高启动和浏览速度的提示,我们点击“禁用加载项…”按钮,弹出焕然一新的加载项窗口:
在这里可以看到,IE9的加载项管理是相当直观的,最上面的文字中显示了浏览器在启动过程中加载这些加载项用的总时间,而下面每个加载项的加载时间 都以图形和文字的形式显示出来。哪个加载项是拖慢启动速度的大户,一眼就能看出来。禁用操作也比以前的版本直观了不少。最下面还有一个如果总加载时间大于 多少秒,就通知用户清理的选项,真是很贴心。#p#
处理完这些之后,第一件事情就是访问Google,结果IE9立马给我个下马威:
啊哦,不会吧?访问Bing,没问题;访问cnBeta也没问题。再换成Google,又崩溃了……晕。不知道什么问题,估计两个情况,要么是我系 统的问题,要么就是IE9 Beta还不够成熟。后面我访问很多网站都崩溃,还把系统搞死机了一次(汗)。本来想跑跑ACID3看看IE9 Beta的得分,结果也崩溃……算了,我也崩溃了,这些就没办法测试了,orz。
跑到可以访问的QQ网站上去下载个文件,可以看到IE9新的下载机制。首先会在最下面的提示区弹出一个下载的提示:
其中“保存”按钮还可以展开,里面有另存为等选项。选择“保存”后,这个消息会变成下载进度的提示:
在这里可以一目了然的看到下载的文件名和声誉时间,并且可以随时取消。当我们点击“查看下载”的时候,或者按下Ctrl+J,就会显示出如同Firefox一样的下载管理窗口:
在这里可以看到详细的信息,包括下载来源、大小、百分比、剩余时间和保存到的位置等。也可以暂停和取消下载。不过奇怪的是“暂停”按钮是灰色的,如 果QQ网站是支持断点续传的话,就只能说明续传功能在IE9 Beta中还没有开发完毕,暂时无法使用。不过我们也终于欣喜的看到,IE9将支持断点续传。这个在别的浏览器上出现了N年的功能,终于要武装到IE9 了。这个下载管理器里也提供了“清除列表”功能,用于清除下载的历史记录。
在下载的过程中,我们来看看IE9右上方的三个按钮有什么用吧。第一个是“主页”按钮,顾名思义就是返回用户设置的主页。第二个是收藏夹、源和历史 记录按钮,打开后会在下面展开一个列表,跟IE8的差不多,这里不提了。最后一个齿轮一样的图标则是“工具”按钮,跟Chrome的扳手按钮几乎等同的功 效,点击后会展开一个常用的功能菜单:
可以看到这个菜单无论是跟最新的Firefox 4的红色按钮,还是Chrome的扳手图标菜单都如出一辙,提供了常用的功能和选项的入口,还包括下载管理器等等常用的功能。就在我查看这些菜单的时候,下载完成了,这个时候下方的提示窗口又会发生变化:
提示下载完成,然后有“运行”、“打开文件夹”和“查看下载”三个选项。这个时候我又开了一个下载,然后打开了下载管理器,显示如图所示的界面:
可以看到,已经下载好了的就显示为“运行”,颇有Firefox的下载管理器的感觉呢!如果将来这里历史记录多了,还可以在右上方的“搜索下载”那里迅速找到自己想要的文件。点击“位置”中的蓝色“下载”可以打开对应的文件夹,很是方便。
不过IE9 Beta的UI设计方面还是存在一定问题的,特别是把导航栏和标签栏做到一起就是个大问题。而且标签和导航栏距离窗口顶部有段距离,又有空当。不如 Chrome那样看得紧凑,当然了,萝卜青菜,各有所爱,谁优谁劣就看各位喜好了。但是标签栏只有那么小的位置,开多了标签会怎样呢?于是我就一口气开了 几个空白页面出来看看显示效果,结果悲剧了:
密密麻麻的标签栏让文字显示只能显示为头一个,估计这个宽屏的机器会好一点,但是不会好很多。当然如果有一个1920*1080的屏幕,应该就可以相对好一点吧。但是大部分人没有这么大的屏幕,这样标签开多了自己都不知道哪个是哪个了,真是一个诡异的设计啊!
继续开标签,终于在超过一定量的标签后,IE9给出了左右滚动用的箭头了:
也算是有那么一点欣慰吧,还好不能无穷“挤”下去。
作为一名网页开发者,我也顺带看了一下F12的“开发人员工具”,相对于IE8来说又有了进一步的提升。而且也可以像IE9 Preview那样选择不同的浏览器模式,从IE7到IE9一应俱全。
继续来逛逛IE9提供的类似Chrome的新标签页面吧~
可以看到,IE9直接显示网站的Favorite icon,然后是网站标题,最下面给出了访问的次数指示条。与Windows 7下超级任务栏图标指上去按钮颜色由图标决定一样,这里的访问次数指示条也是根据网站的Favorite icon图标最多的颜色来决定的,看起来煞是好看。#p#
说了这么多,IE9 Beta带来的图形加速体验还没说呢。早在IE9 Preview的时代,微软就放出了大量图形测试的东西来说明IE9的图形加速能力多么牛逼。当然了,要实现GPU硬件加速,需要一块比较时髦的显卡,而 我测试机上的X1600显然不在支持之列。这个时候,IE9会启用软件加速的方式来加速图形硬件,说白了就是利用CPU加速了。在IE9的设置里,在“高 级”选项卡中我们可以找到图形加速的设置。
悲剧的我这里是灰色的(表示GPU不在支持硬件加速的显卡之列)且不可选,看来IE9是非要启用图形加速不可了,就算GPU不能硬件加速,也要用CPU软件加速的方式来提高自己的浏览速度。
最后,我体验了下IE9中的“光标浏览”的功能。所谓的“光标浏览”,就是在网页上显示一个输入光标,当然这个是无法让你输入文字的了。但是你可以 像浏览Word文档一样,用键盘精确定位文字,并可以用键盘来选择文本进行操作等等。在IE9中,按下F7,或者从“工具”按钮中选择“文件”→“光标浏 览”就可以启动这个功能。第一次启动会弹出确认对话框,如果你觉得麻烦可以将“不再显示此消息”勾上,以后进入光标浏览模式的时候就不会再弹出来“骚扰” 你了。
在光标模式下浏览网页,可以看到光标指示:(红色箭头所指)
再按一次F7即可退出光标浏览模式。
再来说说IE9的网页兼容性问题,在我能测试的网站中,基本与IE8无异。对于不支持W3C标准的,IE9会“聪明的”启用兼容模式来保证页面显 示。也就是说就算是IE Only的网页,在别的支持标准的浏览器中可能显示的一塌糊涂,但是在IE9里仍然可以神奇显示原貌。看来IE9在提供了更规范的标准的同时,还是没有忘 记向下兼容啊!
最后,大家关心的网银问题,我们来看看是怎样的情况。由于我本人只有工行网银,所以就测试了下工行的网银登陆。其他银行应该差不多吧!支付宝也顺带的测试了下~结果是一切OK~
工行网银,正常安装、加载控件,然后就可以登录了。
支付宝登录,也很正常。
好了,首发的评测差不多就这些了,看来IE9 Beta还是有很多地方需要慢慢完善的。不过目前来看,对于喜欢体验新软件的朋友,可以把IE8升级到IE9 Beta了,可以感受到速度的体验。
【编辑推荐】