本节向大家介绍一下HTML DOM position属性的定义和用法,position属性可能的值大致有四种,分别是static|relative|absolute|fixed,这里通过实例向大家解析它的用法,相信本文介绍一定会让你有所收获。
HTML DOM position属性
定义和用法
position 属性把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
语法:
Object.style.position=static|relative|absolute|fixed
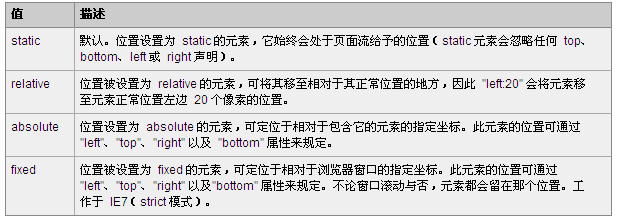
可能的值

实例
本例把元素位置由相对改为绝对:
- <html>
- <head>
- <style type="text/css">
- input
- {
- position:relative;
- }
- </style>
- <script type="text/javascript">
- function setPositionAbsolute()
- {
- document.getElementById("b1").style.position="absolute";
- document.getElementById("b1").style.top="10px";
- }
- </script>
- </head>
- <body>
- <p>This is an example paragraph</p>
- <p>HTML DOM position 属性</p>
- <input type="button" id="b1"
- onclick="setPositionAbsolute()"
- value="Set button position to be absolute" />
- </body>
- </html>
【编辑推荐】
- HTML中应用CSS的三种方法
- CSS中三大position属性值用法解读
- 深入探究DIV CSS布局中position属性用法
- CSS属性display:inline-block使用揭秘
- CSS background-position属性定义和用法解读
























