你对CSS background-position属性的使用和属性值是否熟悉,这里和大家分享一下,它主要用来设置背景图像的起始位置,并且所有浏览器都支持CSS background-position属性。
CSS background-position属性
定义和用法
CSS background-position属性设置背景图像的起始位置。
这个属性设置背景原图像(由CSS background-image定义)的位置,背景图像如果要重复,将从这一点开始。
提示:您需要把CSS background-attachment属性设置为"fixed",才能保证该属性在Firefox和Opera中正常工作。

实例
如何定位背景图像:
- body
- {
- background-image:url('bgimage.gif');
- background-repeat:no-repeat;
- background-attachment:fixed;
- background-position:center;
- }
浏览器支持
所有浏览器都支持CSS background-position属性。
注释:任何版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
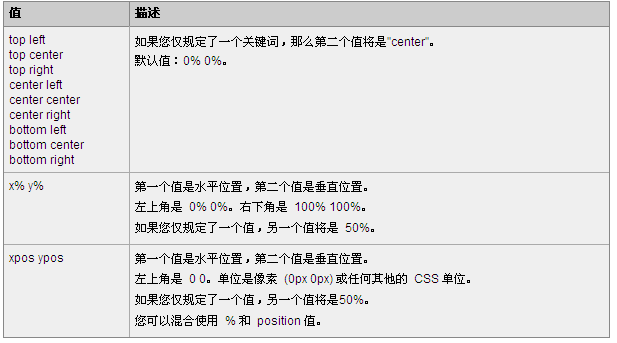
可能的值

【编辑推荐】
- 解决IE6 position:fixed 固定定位问题
- CSS中三大position属性值用法解读
- 深入探究DIV CSS布局中position属性用法
- CSS属性display:inline-block使用揭秘
- 两种方案解决IE6、IE7、Firefox兼容问题
























