本文向大家描述一下CSS position属性的用法,这个属性定义建立元素布局所用的定位机制,CSS position属性有4种可选值:static,relative,absolute,fixed,用于定位html元素的位置,并影响元素块生成的方式,并且所有主流浏览器都支持CSS position属性。
CSS position属性定义和用法
CSS position属性规定元素的定位类型。
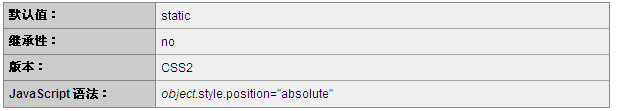
说明
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。

实例
定位h2元素:
- h2
- {
- position:absolute;
- left:100px;
- top:150px;
- }
浏览器支持
所有主流浏览器都支持CSS position属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
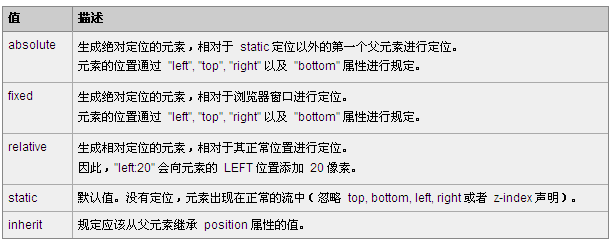
CSS position属性可能的值

【编辑推荐】
- JavaScript巧解IE6至IE8兼容问题
- CSS position属性中absolute和relative的应用
- 网页排版中IE6,IE7,Firefox浏览器兼容性写法
- CSS属性display:inline-block使用揭秘
- Firefox、IE7、IE6浏览器兼容问题概念解析
























