其实CSS DIV相对定位是一个非常容易掌握的概念。如果对一个元素进行CSS DIV相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
CSS DIV相对定位
绝对定位使你能精确地定位要素在页面的独立位置,而不考虑页面其它要素的定位设置。CSS DIV相对定位指你所定位的要素的位置相对于在文件中所分配的位置。例:
- I { position: relative; left: 40px; top: 10px }
CSS DIV相对定位的关键在于定位了的要素的位置是相对于它通常应在的位置进行定位。CSS DIV相对定位单元出现在普通的静态定位单元的行间,定位时没有把自己和静态定位单元完全分开。如果你停止使用CSS DIV相对定位,则文字的显示位置将恢复正常。使用CSS DIV相对定位时要小心,否则容易将页面弄得非常乱。
除了CSS DIV相对定位和绝对定位,你还可以使用static(静止)参数值。Static 是 position 特性的缺省值。它的使用方法同普通HTML中的定位方法,不能附加特殊的定位设置。也就是说,除了边距特性,或通过使用 float 特性来浮动单元可影响单元的定位外,其它均不可以。
其实CSS DIV相对定位是一个非常容易掌握的概念。如果对一个元素进行CSS DIV相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
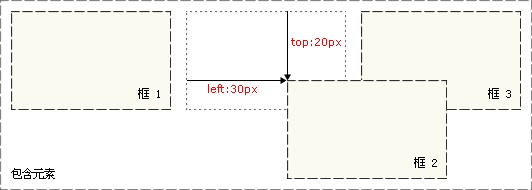
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
- #box_relative { position: relative; left: 30px; top: 20px;}
如下图所示:

注意,在使用CSS DIV相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
【编辑推荐】
- CSS布局中DIV绝对定位语法
- CSS导航菜单的四个优点
- CSS+DIV相对定位和绝对定位的区别和联系
- CSS属性display:inline-block使用揭秘
- DIV CSS解决不规则文字排版问题























