本文和大家重点讨论一下DIV浮动定位的使用,CSS布局中实现分栏布局有两种方法。***种方法是使用四种CSS定位选项中的DIV绝对定位,第二种则是使用CSS中的DIV浮动定位(float)概念,这里重点描述一下DIV浮动定位。
CSS分栏布局
CSS布局中实现分栏布局有两种方法。***种方法是使用四种CSS定位选项(absolute、static、relative和fixed)中的DIV绝对定位(absolutepositioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的DIV浮动定位(float)概念。DIV绝对定位或DIV浮动定位都能够用来实现分栏效果。二者可以独立使用,也可以结合在一起,相辅相成。
DIV浮动定位
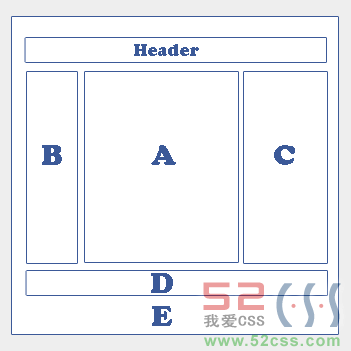
DIV浮动定位的本意是要将插入到文章中的图片向左或者向右浮动,使图片下方的文字自动环绕在它的周围,使图片的左边或者右边不会出现一大块的留白。DIV浮动定位的语法虽然简单,但却不那么容易掌握,下面让我们举例说明如何用浮动来进行布局。同样,我们要实现一个带页脚的三栏布局。如下图:

如何用DIV浮动定位实现这样的效果呢?
其实很简单:
1、设定E的宽度,让E居中
2、设定A、B、C的宽度,将A、B、C分别向左浮动
3、给页脚设置clear属性
需要说明的是,浮动布局依然遵循常规文档流,所以与绝对定位相比,DIV浮动定位时HTML源文件中元素声明的位置显得格外重要。当然,解决这个问题的最简单的方法就是在源文件中交换左栏和右栏的声明次序,也有方法不用交换各栏的次序也可以实现同样的布局,但是,这就要用到一种比较晦涩的使用负边距值的方法。一般情况下,人们十有八九会选择交换源文件中左中两栏的声明次序。
【编辑推荐】
- CSS布局中DIV绝对定位语法
- CSS导航菜单的四个优点
- CSS+DIV相对定位和绝对定位的区别和联系
- CSS属性display:inline-block使用揭秘
- DIV CSS解决不规则文字排版问题

























