作为Web设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,***的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的。
51CTO推荐阅读:Web标准化 跨浏览器开发教程
理解CSS盒子模型
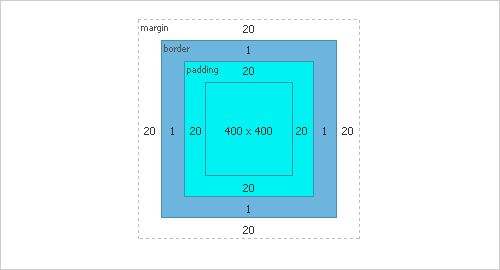
如果你想实现不需要很多奇巧淫技的跨浏览器兼容的 CSS 代码,透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。CSS 盒子模型负责处理以下事情:
◆一个blcok(区块)级对象占据多大的空间
◆该对象的边界,留白
◆盒子的尺寸
◆盒子与页面其它元素的相对位置
CSS 盒子模型有以下准则:
◆Block (区块)对象都是矩形 (事实上所有对象都如此)
◆其尺寸由 width, height, padding, borders, 以及margins决定
◆如果不设置高度,该盒子的高度将自动适应其包含的内容,加上留白等(除非使用了 float)
◆如果不设置宽度,一个非 float 型盒子水平上将充满其父容器(扣除父容器的留白)
◆处理 block 级对象时,必须注意以下事项:
◆如果一个盒子的宽度设置为 100%,它就不能再设置 margins, padding, 和 borders,否则会撑破其父容器
◆垂直毗邻的 margin 会引起复杂的坍塌问题,导致布局问题
◆拥有相对位置和绝对位置的对象,拥有不同的行为

在 Firefox 的 Firebug 中显示的盒子模型
理解 block 级和 inline 级 对象的区别。这个看似简单的问题事如果能透彻地理解,会受益匪浅。
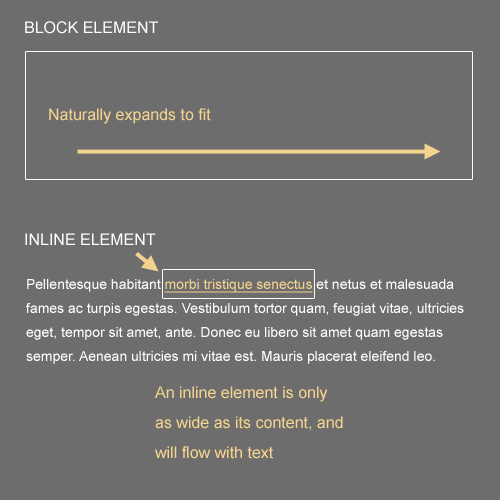
下图讲解了 block 级对象和 inline 级对象的区别:

下面是 block 级对象和 inline 级对象的基本区别:
◆Block 级对象会自然地水平充满其父容器,因此没有必要为之设置 100% 宽度属性。
◆Block 级对象的起始摆放位置是其父容器的左上边界,并顺排在其前面的兄弟 Block 对象的下方(除非设置 float 或绝对位置)。
◆Inline 级对象会忽略其宽度和高度设置。
◆Inline 级对象会随着文字排版,并受排版属性的影响(如 white-space, font-size, letter-spacing)。
◆Inline 级对象可以使用 vertical-align 属性控制其垂直对齐,block 级对象不可以。
◆Inline 级对象的下方会保留一些自然的空间,以适应字母 g 一类的会向下探出的笔画。
◆一个设置为 float 的 inline 对象将变成 block 对象理解Floating和Clearing属性。

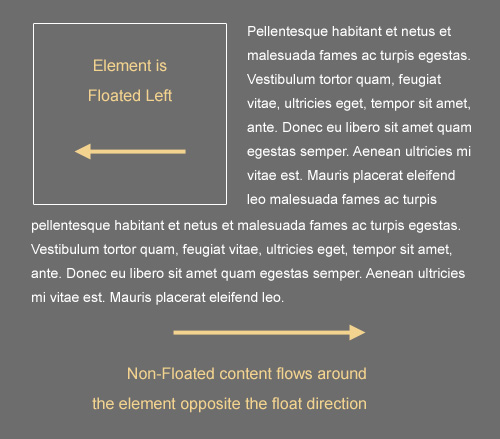
实现多栏排版的***方法是使用float属性,float也是一个将使你受益匪浅的属性。一个 float 对象可以居左或居右,一个设置为 float 的对象,将根据设置的方向,左移或右移到其父容器的边界,或其前面的 float 对象的边界,而紧随其后的非 float 对象或内容,则包围在其相反的方向。
#p#
以下是使用float和clear属性的一些重要准则:
◆一个 float对象,将从其置身的 block 级非 float 内容流中跳出,换句话说,如果你要将一个 box 向左边 float,它后面的 block 级非 float 对象会显示到下方,inline级内容会在旁边包围。
◆要让一段内容从一侧包围一个 float 对象,这段内容必须要么是 inline 级的,要么也设置为相同方向的 float。
◆一个 float 对象,如果没有设置宽度,则会自动缩成其包含的内容的宽度,因此***为 float 对象明确设置宽度。
◆如果一个 block 对象包含 float 子对象,会出现本文中阐述的问题。
◆一个设置了 clear 属性的对象,将不会包围其前面的 float 对象。
◆一个既设置了 clear 又设置了 float 属性的对象,只有 clear:left 属性生效,clear:right 不起作用首先使用 IE 进行测试。
虽然我们都痛恨 IE6 和 IE7,但当你开始一个新项目的时候,***还是首先针对这两种浏览器进行测试,否则,如果你在设计在后期才想起针对 IE6 和 IE7 进行测试,将出现以下问题:
◆你将不得不使用一些奇巧淫技,甚至使用独立的 IE6/7 CSS,导致 CSS 文件臃肿。
◆某些地方的布局将不得不重新设计。
◆会增加测试的时间。
◆你的布局在 IE/6/7 中和其它浏览器中不一样
如果你设计的是个人项目,Web 程序等,则不建议你针对旧版本 IE 做太多工作,而对一些公司类站点,它的用户群中有大量 IE 用户,这些技巧会让你避免大量的头痛。如果将 IE 的问题归类为 IE 的 BUG 而不去处理,会带来很多负面的影响,和 IE 和平共处是 Web 开发与设计者不可逃避的现实。
译者注:在 IE6/7 仍有大量用户基础的国内(感谢中行,建行,农行,工行,以及各级政府网站),忽视这两种浏览器是极不明智的,首先针对 IE6/7 进行设计是一种很好的方法,一般来说,在IE6/7 通过测试的站点,在 Firefox,Chrome,Safari,Opera 等标准浏览器面前基本不会出现问题,前提是,你的 CSS 设计是基于 W3C 标准的。
IE浏览器最常见的问题
◆IE6中不可滥用 float,否则会带来内容消失以及文字重复等稀奇古怪的问题。
◆IE6 中,float 对象,在 float 方向的那边,会出现双倍 margin,将 display 设置为 inline 会解决这个问题。
◆IE6/7 中,一个没有直接或间接设置 hasLayout 的对象,会发生各种稀奇古怪的问题。
◆IE6 不支持 min-width, max-width, min-height, max-height 一类的属性。
◆IE6 不支持固定位置背景图。
◆IE6/7 不支持很多 display 属性值(如 inline-table, table-cell, table-row)。
◆IE6 中,只有 a 这个对象才可以使用 :hover 这个伪类。
◆IE 的某些版本对某些 CSS 选择器支持很少(如属性选择器,子对象选择器)。
◆IE6~8 对 CSS3 的支持很有限 (不过有一些变通方法) 永远不要指望在所有浏览器中都一模一样。
◆在不同浏览器实现相同的体验个功能是可能的,实现近似像素级的一致外观也是可能的,但永远不要指望一模一样。
#p#
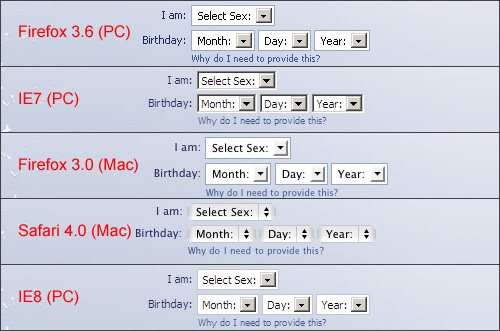
Form控件在不同浏览器显示总是不同

以下是Facebook首页中的select控件,在5种不同浏览器的显示差异(基于 Adobe’s Browserlab 截图)
某些Form控件,如果要求必须跨浏览器一致,可以找到变通办法,如,可以使用图片替代submit按钮,但有一些控件,比如 radio,select, textarea,文件选择框,是永远都不可能一模一样的。
字体的表现都有差异
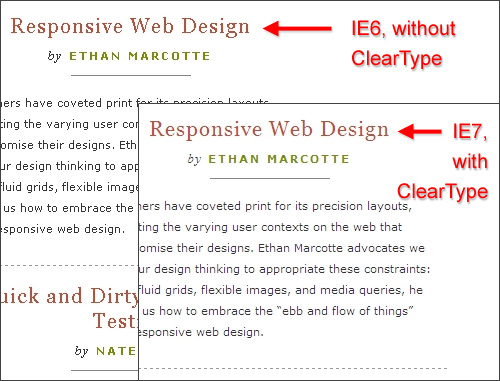
先不谈有的字体在有的系统中根本不存在,即时存在,它们在不同系统的渲染效果也不完全一样,比如,Windows ClearType 支持 IE7,但不支持 IE6,导致同一个字体在 IE7 和 IE6 有不同的样子。

使用CSS清零
使用CSS清零是实现跨浏览器兼容的灵丹妙药,CSS清零可以消除不同浏览器对margin,padding这些属性的默认表现,你可以更容易控制诸如对齐,间隙等等问题。
结语
跨浏览器兼容是个永恒的话题,本文介绍的跨浏览器兼容 CSS 准则只是帮助 Web 开发设计者尽可能实现这一目标,除了这些,基于CSS 3的渐进式增强设计也是一种趋势,Web 开发与设计者可以针对某些浏览器提供增强功能,而在不支持这些增强功能的浏览器中降级使用基本功能。
原文作者:Louis Lazaris
原文地址:http://www.smashingmagazine.com/2010/06/07/the-principles-of-cross-browser-css-coding/
【编辑推荐】



























