本文在合理运用文字、图片等的基础上,重点介绍zCSS控制网页DIV背景颜色、图片等的方法,任何一个网上的页面,它DIV背景的颜色、基调往往是给用户的第一印象,相信本文介绍一定会让你有所收获。
使用CSS设置网页背景
任何一个网上的页面,它背景的颜色、基调往往是给用户的第一印象,因此在页面中控制背景通常是网站设计时一个很重要的步骤。本文在合理运用文字、图片等的基础上,重点介绍zCSS控制网页背景颜色、图片等的方法。
1.DIV背景颜色
256×256×256种RGB色彩组成了整个绚丽多姿的网络,任何一个页面都有它的DIV背景色来突出其基调,微软的蓝色、Google的白色、世纪坛的墨绿、圣诞网站的火红等等都给人们留下很深刻的印象。我们在这里主要通过实例,介绍CSS设置页面DIV背景颜色的方法。希望大家能够掌握以下两个方面的内容:
页面背景色
用背景色给页面分块
2.背景图片
不单单是各种颜色,网页DIV背景同样也可以使用图片。通过CSS可以对背景图片进行很精确的控制,包括位置、重复方式等等。我们在这里围绕背景图片的使用,对CSS的编写方法作进一步介绍。希望大家能够掌握以下几个方面的内容:
页面的DIV背景图
背景图的重复
背景图片的位置
固定DIV背景图片
添加多个DIV背景图片
背景样式综合设置
3.背景综合一:我的个人主页
个人主页是网络上记录自己、展现自己的一种很好的形式,很多用户在网上都拥有自己的页面。个人主页可以作为宣传自己的方式,也可以用来写网络日记,汇总学习心得,记录每天生活的点点滴滴。

我们在这里通过制作几米风格的个人主页,进一步学习CSS控制网页DIV背景在实际中的运用方法,本例的最终效果如图所示。
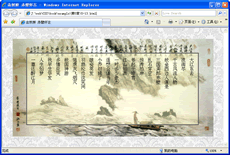
4.背景综合二:古词《念奴娇赤壁怀古》

通过添加各种标记,可以让页面拥有多个背景,如果运用得当还可以得到各种效果。我们在这里以古词为例,进一步巩固CSS页面的DIV背景的使用方法。本例最终效果如图所示。
【编辑推荐】
























