本文向大家描述一下如何使用CSS属性同比例缩小图片,一般情况下如果要把一副大图片按比例缩小到某个尺寸,对于现代浏览器,直接使用max-width和max-height两条CSS属性即可。
符合Web标准!CSS同比例缩小图片
当然,生成缩略图这个工作如果交给程序来完成,效果会好很多,但是有时出于某种因素,例如服务器不支持GD之类的,难免就要请CSS代劳。
把一副大图片按比例缩小到某个尺寸,对于现代浏览器,直接使用max-width和max-height两条CSS属性即可。
对于IE 6.0及以下版本,以上两条CSS属性均不会被理会。之前处理这种事情,我们往往会借助Javascript,然后为图片加上onload事件。例如:
Example Source Code
- <imgsrcimgsrc="..."alt="..."onload="resizeImage(this)"/>
- <script type="text/javascript">
- functionresizeImage(obj){
- objobj.width=obj.width>50&&obj.width>obj.height?50:auto;
- objobj.height=obj.height>50?50:auto;
- }
- </script>
这固然能解决问题,但是对以后页面的升级会带来麻烦——随着浏览器对CSS支持的完善,我们迟早会把图片上的onload事件统统去除。该是Expression的Show Time了,既然IE支持通过Expression在CSS中放置一些脚本,而这段脚本又只是提供给IE 6.0及以下版本使用,那么把它写到Expression中再合适不过。
最终,把一副大图片按比例缩小到50px*50px以内,可以参照以下这段CSS:
Example Source Code
- .thumbImage{
- max-width:50px;
- max-height:50px;
- }
- *html.thumbImage{
- width:expression(this.width>50&&this.width>this.height?50:auto);
- height:expresion(this.height>50?50:auto);
- }
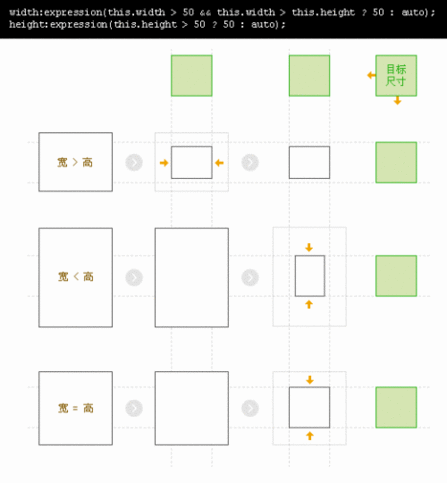
至于图片是如何保持其高宽比例的,这张图片可以解释:

【编辑推荐】

























