你对DIV+CSS滑动门技术的概念和使用是否熟悉,这里和大家分享一下,其实DIV+CSS滑动门技术是一种只需要鼠标悬停便可自动切换板块的JS特效,相信本文介绍一定会让你有所收获。
DIV+CSS滑动门技术简介
滑动门是一种只需要鼠标悬停便可自动切换板块的JS特效。需要说明的是如果要减少板块,一定要把JS特效中的相应的板块li的id去掉,否则无法正常显示。比如要将第五项“<li class="sd02" id="m05">滑动门</li>”、“<div id="c05" class="hidden"> 第五层内容 </div>”这两个删除的话也一定要把JS特效中的m05、mm05、mmm05和c05、cc05、ccc05删除,才能正常显示。
DIV+CSS中的滑动门技术
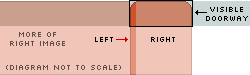
美观的工艺,真正灵活的接口组件,并根据文本自适应大小,我们可用两个独立的背景图像来创造它。一个在左边,一个在右边。把这两幅图像想象成两扇可滑动的门,它们滑到一起并交迭,占据一个较窄的空间;或者相互滑开,占据一个较宽的空间,就像下图所显示的那样:
![]()
这就是使用了DIV+CSS滑动门技术,在这个模型中,一个图像掩盖住另一个图片的一部分。假设我们放置一些独特的内容在每个图像的周围,例如标签的圆角,我们并不希望上面一副图像完全的遮蔽住下面一副。为了防止这种情况的发生,我们可以将上面一副图像(此例中的左边那幅)控制的尽可能的窄。但仍然要保证一定的宽度来显现标签一侧的独特性。如果外部是圆角,我们就应该控制上面一副图像和它的弧线部分具有一样的宽度。
![]()
如果目标在大小上增长,并超过了以上所显示的宽度,归咎于文本大小及字体的改变,图像会被拉开,产生不美观的间隙。我们需要判断的是,预测这种可扩展的量将有多大。如果在浏览器中改变字体的大小,目标又会如果增长呢?实际来说,我们至少应该估算到字体大小增长至300%的情况。背景图像也得适应这种增长。对于以上的例子,我们将下面(即右边)的图像设为400*150像素,上面的设为9*150像素。
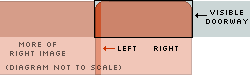
在头脑中,始终要有这样的认识:背景图像只是显示一个可供内容填充的有效空间(即内容区域和padding,称为doorway)。这两幅图像始终和各自外部的边角相锚定。背景图像的可见部分和在一起即形成了一个具有这种标签形状的空间(doorway):

如果标签被撑大,图像即滑开,doorway变宽,图像的也将被显露的更多:

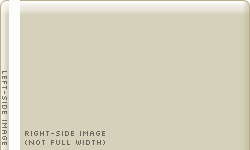
此例中,我在photoshop中制作两个平滑,细的3D标签图像,如文章开头所显示的那样。对于其一,内部明亮,边框暗淡些,用来表现当前选中的标签。将这种技巧模型应用于左右两幅图像中,我们需要扩大标签图像覆盖的区域,将它裁剪成两部分:

同样的方式将应用到被称为“当前”的标签中。一旦我们完成了这四幅图像(1, 2, 3, 4),我们就可以开始用标记和CSS来制作我们的标签了,对DIV+CSS滑动门技术就简单介绍到这里,请关注本文的其他相关报道。
【编辑推荐】
- CSS解决DIV居中相关问题
- 五大CSS3新技术用法指导
- CSS中border和clear两大属性用法揭秘
- 实例解析CSS DIV绝对定位与固定定位用法
- 解读DIV CSS网页布局中CSS无效十个原因
























