本节和大家重点学习一下CSS盒状模型,它其实就是用于描述一个为HTML元素形成的矩形盒子,CSS盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。
CSS盒状模型简介
CSS中的盒状模型(boxmodel)用于描述一个为HTML元素形成的矩形盒子。CSS盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。
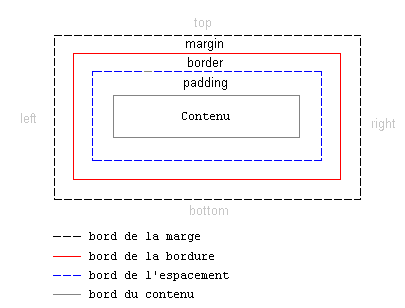
下图显示了CSS盒状模型的结构:

CSS盒状模型解释
上面的图示看上去可能感觉有点理论化,好吧,让我们试着用一个实例来解释CSS盒状模型。在我们的例子中,有一个标题和一些文本。该例的HTML代码如下:
以下是代码片段:
- <h1>Article1:</h1>
- <p>Allhumanbeingsarebornfree
- andequalindignityandrights.
- Theyareendowedwithreasonandconscience
- andshouldacttowardsoneanotherina
- spiritofbrotherhood</p>
通过添加一些颜色及字体信息,该例可以有以下显示效果:

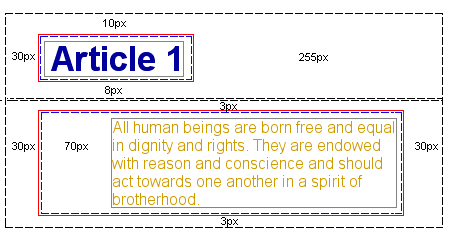
这个例子包含了两个元素:h1和p。这两个元素的CSS盒状模型如下图所示:

尽管上图显得有点复杂,不过它展示了每个HTML元素是如何被盒子所围绕的。我们可以通过CSS来调整这些盒子。
【编辑推荐】
- CSS解决DIV居中相关问题
- 五大CSS3新技术用法指导
- CSS中border和clear两大属性用法揭秘
- 实例解析CSS DIV绝对定位与固定定位用法
- 解读DIV CSS网页布局中CSS无效十个原因























