本文通过实例向大家描述一下CSS中block级和inline级对象的区别,这个看似简单的问题事如果能透彻地理解,会受益匪浅,Inline级对象可以使用vertical-align属性控制其垂直对齐,block级对象不可以。
CSS中block级和inline级对象的区别
这个看似简单的问题事如果能透彻地理解,会受益匪浅。
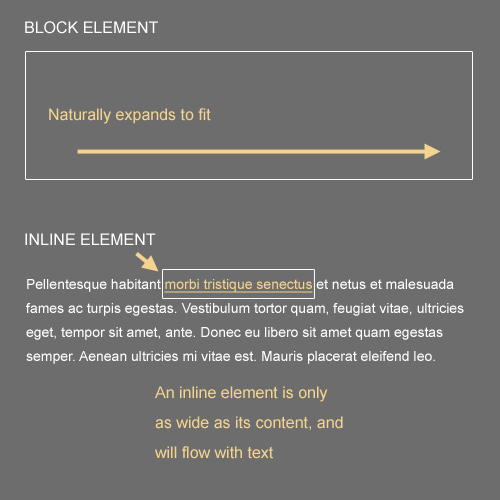
◆下图讲解了block级对象和inline级对象的区别:

◆下面是block级对象和inline级对象的基本区别:
Block级对象会自然地水平充满其父容器,因此没有必要为之设置100%宽度属性
Block级对象的起始摆放位置是其父容器的左上边界,并顺排在其前面的兄弟Block对象的下方(除非设置float或绝对位置)
Inline级对象会忽略其宽度和高度设置
Inline级对象会随着文字排版,并受排版属性的影响(如white-space,font-size,letter-spacing)
Inline级对象可以使用vertical-align属性控制其垂直对齐,block级对象不可以
Inline级对象的下方会保留一些自然的空间,以适应字母g一类的会向下探出的笔画
一个设置为float的inline对象将变成block对象
【编辑推荐】
- IE与FF不兼容网页布局CSS问题解决方案
- JavaScript动态创建div属性和样式
- DIV CSS建站对浏览器兼容性和注意事项
- CSS中Float和Clear属性用法
- 解读DIV CSS网页布局中CSS无效十个原因
























