本文和大家重点讨论一下CSS中Float和Clear属性的使用,一个float对象可以居左或居右,一个设置为float的对象,将根据设置的方向,左移或右移到其父容器的边界,或其前面的float对象的边界,而紧随其后的非float对象或内容,则包围在其相反的方向。
CSS中Float和Clear属性用法
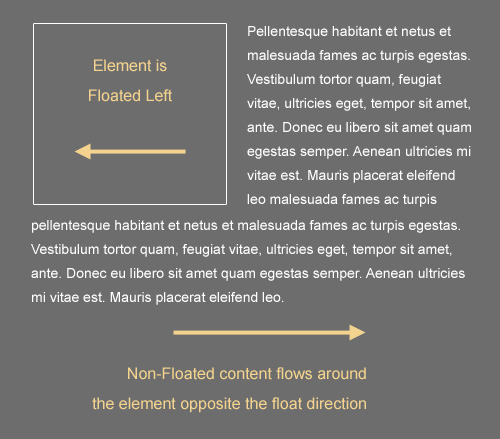
实现多栏排版的***方法是使用float属性,float也是一个将使你受益匪浅的属性。一个float对象可以居左或居右,一个设置为float的对象,将根据设置的方向,左移或右移到其父容器的边界,或其前面的float对象的边界,而紧随其后的非float对象或内容,则包围在其相反的方向。

以下是使用float和clear属性的一些重要准则:
◆一个float对象,将从其置身的block级非float内容流中跳出,换句话说,如果你要将一个box向左边float,它后面的block级非float对象会显示到下方,inline级内容会在旁边包围
◆要让一段内容从一侧包围一个float对象,这段内容必须要么是inline级的,要么也设置为相同方向的float
◆一个float对象,如果没有设置宽度,则会自动缩成其包含的内容的宽度,因此***为float对象明确设置宽度
◆一个设置了clear属性的对象,将不会包围其前面的float对象
◆一个既设置了clear又设置了float属性的对象,只有clear:left属性生效,clear:right不起作用
【编辑推荐】
- CSS float方法实现DIV CSS网页布局三栏页
- DIV CSS网页布局时合理架构CSS
- DIV CSS建站对浏览器兼容性和注意事项
- CSS2.0中page-break-after属性用法
- 解读DIV CSS网页布局中CSS无效十个原因
























