这里向大家描述一下CSS盒模型的概念和应用,主要包括块级盒的默认宽度,无宽度的绝对定位盒子,无宽度浮动盒子等内容,相信通过本文的学习你对CSS盒模型的概念和使用一定会有深刻的认识。
CSS盒模型
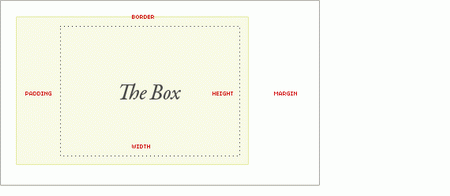
网页设计中的每个元素都是长方形的盒子。盒子的尺寸是怎样精确计算的,请看下图:

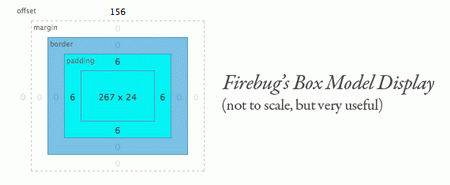
如果是Firebug用户的话(基本和前端有关的都会用到Firebug吧–糖伴西红柿),就会很熟悉下面的图表了。
这个图表很好地展示了作用于页面上任意盒子的数值。

注意以上两个例子中,margin都是白色的。Margin比较特别,它不会影响盒子本身的大小,但是它会
影响和盒子有关的其他内容,因此margin是盒模型的一个重要的组成部分。
盒子本身的大小是这样计算的:
宽度=自身宽度+左内边距+右内边距+左边框+右边框
高度=自身高度+上内边距+下内边距+上边框+下边框
值未声明的情况
如果未声明padding或者border,那他们或者值为零(使用cssreset时),或者为浏览器的默认值(很可能不是零,尤其是那些通常没有重置的表单元素)#p#
块级盒的默认宽度
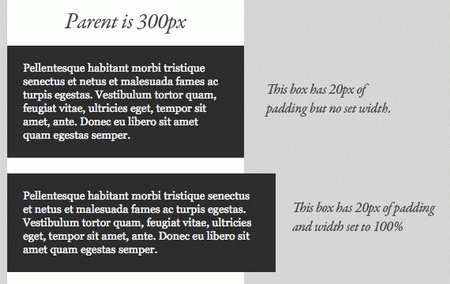
如果未声明宽度,并且CSS盒模型中盒子是静态或者相对定位的,宽度会保持100%的宽度,padding和border会向内推动,而不是向外扩展。
但是,如果明确设置盒子的宽度为100%,那么padding就会向外延展。

要注意的是,盒子的默认宽度并不真的是100%,而是剩下的可能值(应该是说,剩余真实存在的宽度-糖伴西红柿)。应该了解这个特殊值,因为很多情况下,它对于设置/不设置宽度都是非常有用的。
我遇到的***的麻烦就是textarea(文本框)元素了,它们需要设为宽度为所需的”cols”属性,并且不能包含子元素。因此通常需要明确的设置textarea的宽度为100%,但有padding时,就会延展textarea的宽度。固定宽度环境下,通常可以设置为合适的像素值宽度,但是变宽情况就没那么幸运了。
无宽度的绝对定位盒子
未设定宽度的绝对定位的CSS盒模型中的盒子的表现有点不一样。它们的宽度只需要适合它们所包含的内容即可。因此,如果盒中只有一个单词,盒子就会像那个词的表现一样宽。如果变成两个词,盒子的宽度也会相应增加。

这种情况会持续到盒子的宽度达到父元素宽度的100%(最近的相对定位的父元素或者浏览器窗口),然后就会折行。
对盒子来说,垂直扩展以适应包含的内容是很自然的。值得奇怪的是,不仅仅是不同平台下的文本表现不同,不同的浏览器处理这个问题时,也有很多怪癖。

无宽度浮动盒子
同无宽度的绝对定位盒子的表现一样。CSS盒模型的宽度只需要扩展到所包含内容的宽度,直到其父元素的宽度(其父元素不必是相对定位的)。由于这些无宽度盒子的脆弱性,我们要学到的是关键任务模式的时候它们是不能依赖的,像总体页面布局中。如果浮动一列作为侧边栏使用,并指望那些内部元素(如图片)来负责包含它的宽度,你就是在自找麻烦。
内联元素也是盒子
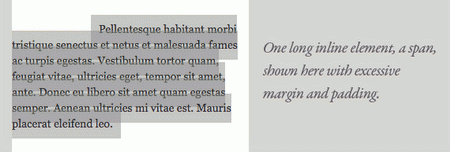
我们这里一直把重点放在块级元素的盒子上。很容易就可以把块级元素想象为盒子,但是内联元素也是盒子。可以把他们想象为非常长而窄的长方形,它们也可以像其它盒子一样有margin,paddingheborder

折行使它看起来有些不好理解。如上所示的左margin把盒子推向右边,但是只在***行有效,因为那是盒子的起点。padding正常的应用在文本的上部或下部,当折行时它会忽略上面行的padding并且以行高(line-height)要求的位置作为起点。透明背景是为了让效果看起来更清楚。
详文参考:http://www.csschina.net/a/jc/css_646.html
【编辑推荐】




























