你是到CSS盒模型的原理吗,这里和大家分享一下用CSS盒模型原理设计网页的宽度和高度,当我们设计布局一个网页的时候,经常遇到最终网页成型的时候宽度或者高度会超出我们预先的设计大小,其实这种现象就是所谓的CSS的盒模型造成的。
用CSS盒模型原理设计网页的宽度和高度
当我们设计布局一个网页的时候,经常会碰到这样的一种情况,那就是最终网页成型的时候宽度或者高度会超出我们预先的设计大小,其实这种现象就是所谓的CSS的盒模型造成的。
- #test{margin:10px;padding:10px;width:100px;height:100px;}
如上一段的代码,很多时候我们会把它所占的位置计算成width:120px,height:120px,因为在正常的理解下,padding是内边距,应该是包括在width里面的,而margin是外边距,所以width=margin-left+margin-right+width,但是浏览器对于CSS盒模型的解释却并非如此,所以最终我们会发现布局出来的网页宽度与高度都会超出我们预期的计算,***造成显示上的错位。
◆其实不然,对于test所占的位置的真正计算应该是width=margin-left+margin-right+padding-left+padding-right+width,也就是宽度真正所占的大小应该是内边距+外边距+宽度本身,也就是说test真正的大小应该是140px才对。高度的计算与宽度的计算是一样的。
◆而如果给test加上边框的话,这个宽度与高度的算法还应该加上边框的大小。
- #test{margin:10px;padding:10px;border:5px;
- width:100px;height:100px;}
这里的test的宽度就应该是外边框+内边框+边框+宽度本身,所以test的width是150px。
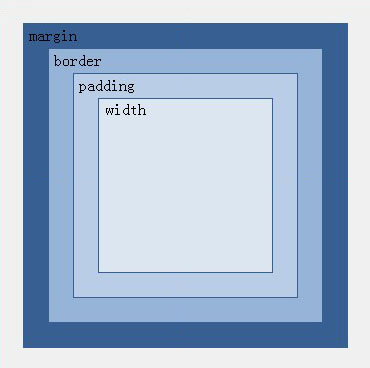
如下图所示,width与height真正所占的位置并不是它本身的那一小块,而应该是一直到最外面深蓝色的那个层为止。

详文参考:http://www.csschina.net/a/jc/css_825.html
【编辑推荐】


























