本文和大家重点讨论一下CSS定位属性Position的用法,position属性的参数主要有position:static,position:relative和position:absolute 等几种,这里学习一下他们的使用方法,相信本文介绍一定会让你有所收获。
CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position。
1. position:static
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
- #div-1 {
- position:static;
- }
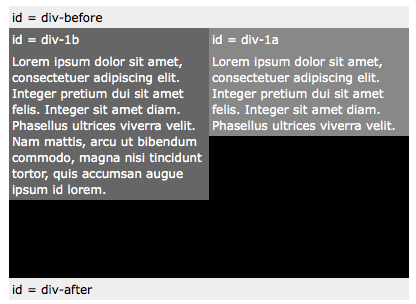
代码效果:

2. position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
- #div-1 {
- position:relative;
- top:20px;
- left:-40px;
- }
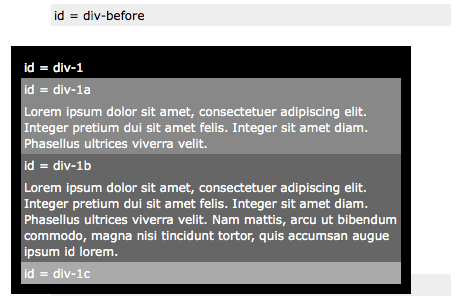
代码效果:

3. position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
- #div-1a {
- position:absolute;
- top:0;
- right:0;
- width:200px;
- }
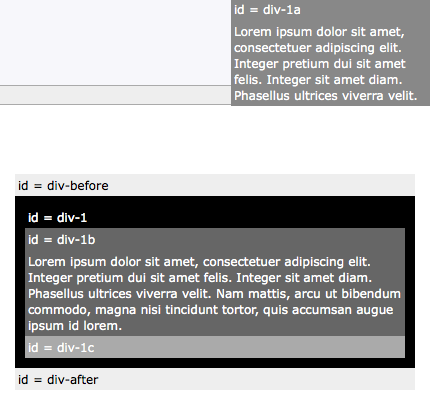
代码效果:

【编辑推荐】
- 三种方案避免CSS语法与Smarty冲突
- 专家提醒 小心DIV+CSS网页制作五大误区
- 实例解析CSS选择符及其用法
- CSS2.0中page-break-after属性用法
- 探究CSS中border:none;与border:0;的区别























