你对clear属性在CSS中的使用是否了解,这里向大家描述一下,在DIV+CSS设计网页中设置多个DIV并列排列,往往是使用float:left或float:right来实现,但问题出现了,当前面并列的多个DIV总宽度不足100%,下面的的DIV就很可能向上提,和上一行的并列的DIV在同一行,使用Clear属性正好可以解决这一问题,下面引用帮助的介绍。
clear在CSS中的妙用
在DIV+CSS设计网页中,经常需要设置多个DIV并列排列,往往是使用float:left或float:right来实现,但问题出现了,当前面并列的多个DIV总宽度不足100%,下面的的DIV就很可能向上提,和上一行的并列的DIV在同一行,这不是我们想要的结果。使用Clear属性正好可以解决这一问题,下面引用帮助的介绍:
CSS clear属性
图片和文字元素出现在另外元素中,那么它们(图片和文字)可称为浮动元素(floatingelement)。使用clear属性可以让元素边上不出现其它浮动元素。
注意:当这个属性随着"float"属性一起使用的话,那么结果可能会不尽如人意
Inherited:No
继承性:无
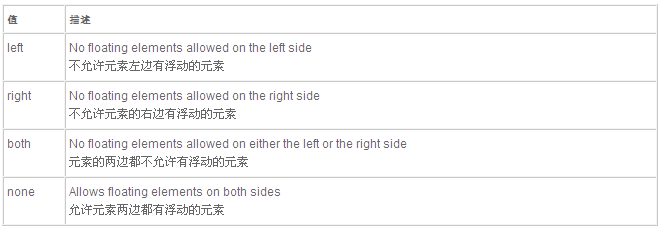
可用值

示例代码:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equivmetahttp-equiv="Content-Type"
- content="text/html;charset=utf-8"/>
- <title>无标题文档</title>
- <styletypestyletype="text/css">
- .LeftText{
- margin:3px;
- float:left;
- height:180px;
- width:170px;
- border:1pxsolid#B1D1CE;
- background-color:#F3F3F3;
- }
- .FootText{
- height:180px;
- }
- .Clear
- {
- clear:both;
- }
- </style>
- </head>
- <body>
- <divclassdivclass="LeftText">区块1</div>
- <divclassdivclass="LeftText">区块2</div>
- <divclassdivclass="Clear"></div>
- <divclassdivclass="FootText">区块3</div>
- </body>
- </html>
代码说明:
如果没有Clear这一层,“区块3”会紧接区块2并列在同一行。加了Clear这一层后,会把上面的浮动DIV的影响清除,使其不至影响下面DIV的布局
【编辑推荐】



























