你对CSS属性选择器的使用是否熟悉,这里和大家分享一下,CSS2中引入了CSS属性选择器,它可以根据元素的属性及属性值来选择元素,另外选择具有某个属性的元素,而不论该属性的值是什么,可以使用一个简单CSS属性选择器。
CSS属性选择器
CSS2中引入了CSS属性选择器,它可以根据元素的属性及属性值来选择元素。
简单CSS属性选择器
选择具有某个属性的元素,而不论该属性的值是什么,可以使用一个简单CSS属性选择器。
例如,要选择有class属性的a元素,使其文本为红色:
a[class]{color:red;}还可以根据多个属性值进行选择,只需将属性选择器链接在一起即可:
a[class][href]{color:red;}
- 1.
- 2.
根据具体属性值选择
除了选择具有某种属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例如:将指向web服务器上的某个特定文档的超链接设置为粗体:
a[href="http://www.mysite.com/about.html"]
{font-weight:bold;}
- 1.
- 2.
- 3.
与属性选择类似,可以把多个属性-值选择器链接在一起来选择元素:
a[href=http://www.mysite.com/about.html]
[title="AboutMe"]{color:red;}
- 1.
- 2.
根据部分属性值选择
CSS属性选择器对于拥有多个用空格分隔的属性值的元素的选择时,如果只想匹配某个属性值,可以这样做:
<pclasspclass="warninghighlight">远离电脑,珍爱生命!</p>
- 1.
- 2.
将具有"warning"类的所有段落文本设置为红色粗体:
p[class~="warning"]{color:red;font-weight:bold;}
- 1.
- 2.
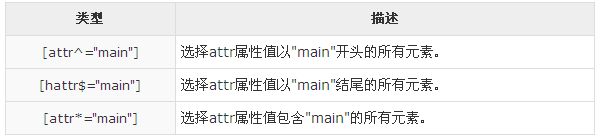
子串匹配CSS属性选择器

特定属性选择类型
[attr|="val"]选择attr属性等于"val"或以"val-"开头的元素。
<plangplang="en">Hello,world!</p>
<plangplang="en-us">Greetings!</p>
<plangplang="cy-en">Wonderful!</p>
p[lang|="en"]{color:blue;}
- 1.
- 2.
- 3.
- 4.
- 5.
前两个段落文本将被设置为蓝色。
文章出处:标准之路(http://www.aa25.cn/css2/attr565.shtml)
【编辑推荐】






























