本文向大家描述一下CSS浮动属性float的使用,由于CSS浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,另外CSS浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
CSS浮动
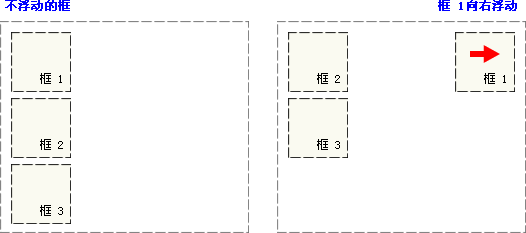
请看下图,当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

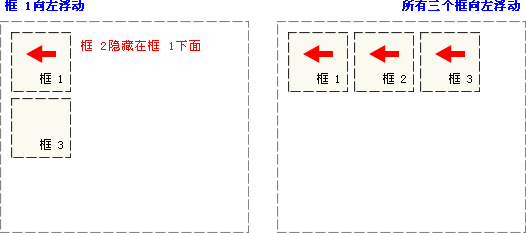
再请看下图,当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。
如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

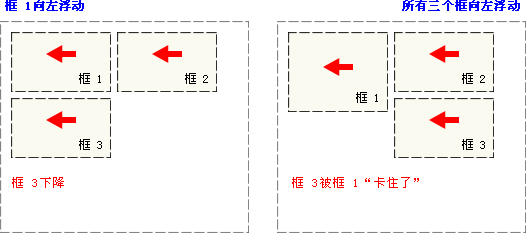
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
 #p#
#p#
CSS float属性
在CSS中,我们通过float属性实现元素的浮动。
如需更多有关float属性的知识,请访问参考手册:CSS float属性。
行框和清理
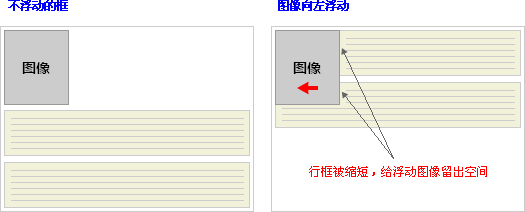
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:

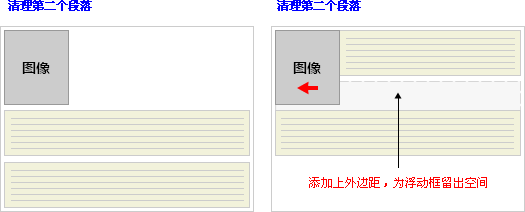
要想阻止行框围绕浮动框,需要对该框应用clear属性。clear属性的值可以是left、right、both或none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
- .news{
- background-color:gray;
- border:solid1pxblack;
- }
- .newsimg{
- float:left;
- }
- .newsp{
- float:right;
- }
- <divclassdivclass="news">
- <imgsrcimgsrc="news-pic.jpg"/>
- <p>sometext</p>
- </div>
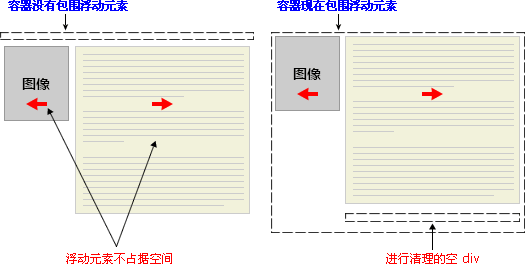
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的div不占据空间。#p#
◆如何让包围元素在视觉上包围浮动元素呢?
需要在这个元素中的某个地方应用clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
- .news{
- background-color:gray;
- border:solid1pxblack;
- }
- .newsimg{
- float:left;
- }
- .newsp{
- float:right;
- }
- .clear{
- clear:both;
- }
- <divclassdivclass="news">
- <imgsrcimgsrc="news-pic.jpg"/>
- <p>sometext</p>
- <divclassdivclass="clear"></div>
- </div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器div进行浮动:
- .news{
- background-color:gray;
- border:solid1pxblack;
- float:left;
- }
- .newsimg{
- float:left;
- }
- .newsp{
- float:right;
- }
- <divclassdivclass="news">
- <imgsrcimgsrc="news-pic.jpg"/>
- <p>sometext</p>
- </div>
这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School站点上的所有页面都采用了这种技术,如果您打开我们使用CSS文件,您会看到我们对页脚的div进行了清理,而页脚上面的三个div都向左浮动。
【编辑推荐】
- CSS浮动float属性用法详解
- Float构建三栏DIV CSS网页布局
- 实例解析清除CSS float浮动的三种方法
- 深入学习六大CSS选择符的使用
- 解读DIV CSS网页布局中CSS无效十个原因
























