本文向大家描述一下CSS中absolute与relative的区分方法,Absolute,CSS中的写法是:position:absolute;他的意思是绝对定位,而Relative,CSS中的写法是:position:relative;他的意思是绝对相对定位,这里看一下他们如何区分。
CSS中absolute与relative如何区分
我们都知道absolute是绝对定位,relative是相对定位。相应的用position属性来进行设置。但是这个绝对与相对是什么意思呢?绝对是哪里的绝对,相对又是相对于什么地方相对?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧下面我们就来解读。关于position属性可以参考这里。
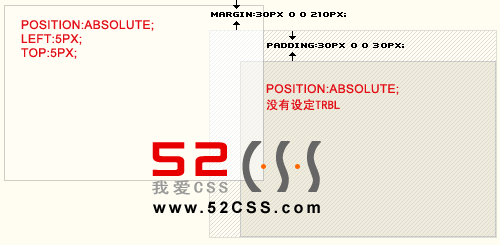
Absolute,CSS中的写法是:position:absolute;他的意思是绝对定位,他是参照浏览器的左上角,配合top、right、bottom、left(下面简称trbl)进行定位,在没有设定trbl的情况下,默认依据父级的坐标原始点为原始点。如果设定trbl并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由trbl决定。
我们看下面的图片:

一般来讲,网页居中的话用Absolute绝对定位就非常容易出错,因为浏览器窗口一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别。
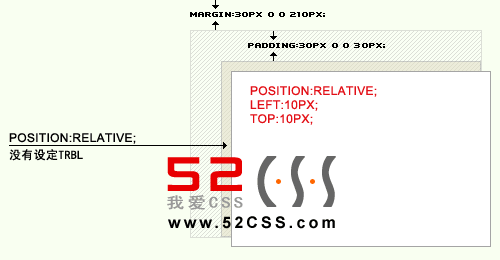
Relative,CSS中的写法是:position:relative;他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以body的原始点为原始点,配合trbl进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
我们看下面的图片:

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。这种属性设置是css下拉菜单中尤为常见。
【编辑推荐】
- CSS控制input样式和悬停交互
- CSS中display:inline-block属性妙用
- CSS伪类的概念及作用
- CSS中block和inline元素的差别
- CSS代码结构中id及class类命名探究























