本文和大家重点讨论一下CSS的margin边界叠加用法,当两个垂直边界相遇时,它们将形成一个边界,而且这个边界的高度等于两个发生叠加的边界的高度中的较大者。
深度剖析CSS的margin边界叠加
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。
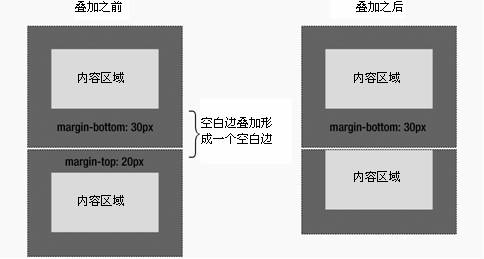
◆当一个元素出现在另一个元素上面时,***个元素的底边界与第二个元素的顶边界发生叠加,见图:

元素的顶边界与前面元素的底边界发生边界叠加
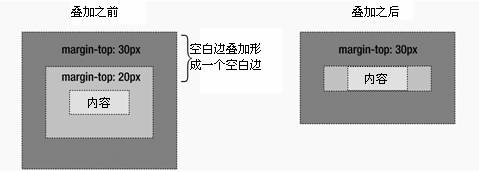
◆当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:

元素的顶边界与父元素的顶边界发生边界叠加
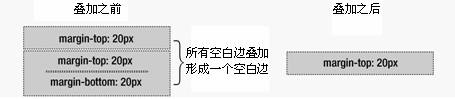
◆尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:

元素的顶边界与底边界发生边界叠加
如果这个边界碰到另一个元素的边界,它还会发生叠加,见图:

空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
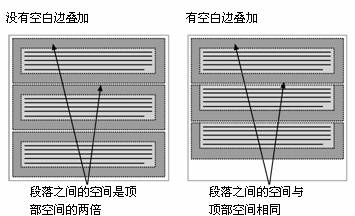
边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。***个段落上面的空间等于段落的顶边界。如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。

边界叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
【编辑推荐】
























