本文向大家描述一下CSS3中新增加的background-clip和background-origin属性的用法,它们主要用来确定背景的定位,其中background-clip用来判断background是否包含border区域。而background-origin用来决定background-position计算的参考位置。
CSS3中新增加的background-clip和background-origin属性简介
background-clip和background-origin是CSS3中新加的backgroundmodule属性,用来确定背景的定位。
background-clip用来判断background是否包含border区域。而background-origin用来决定background-position计算的参考位置。
语法为:
background-clip:[border|padding][,[border|padding]]*
background-origin:[border|padding|content][,[border|padding|content]]*

对于background-clip:
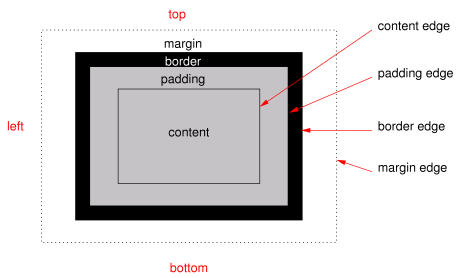
如果是padding值,则background忽略padding边缘,border是透明的。如果是border值,则background包括border区域。如果background-image图片有多个,对应的background-clip值之间用逗号分隔。
对于background-origin:
如果是padding值,则position相对于padding边缘(”00″为padding边缘的左上角,而“100%100%”为右下角)。如果是border值,则意味着相对border边缘。而border值则相对于内容边缘。与background-clip相同,多个值也用逗号分隔。如果background-clip是padding值,background-origin是border值,并且background-position是“topleft”(默认初始值),则背景图左上角将会被截取掉部分。
◆这两个属性仅从CSS3才出现,在未使用该属性backgroundmodule中的默认表现又如何呢?
background-clip默认类似于background-clip:border。
background-origin默认类似于background-origin:padding。
但IE又是特例(Itsucks)。
在IE6、IE7中,一般元素(button等除外)的背景相当于:background-clip:border;background-origin:border;
而hasLayout的元素(加上button等)的背景则相当于:background-clip:padding;background-origin:padding;
这一对CSS3属性已在Mozilla,Safari3和Konqueror等浏览器中实现,不过都是通过其私有属性的表达方式。
基本非IE的浏览器的私有属性一般都会以-xxx-这样开始,-o-就是以Presto为引擎的Opera私有的、-icab-是iCab私有的,-khtml-是以KHTML为引擎的浏览器(如KonquerorSafari)、-moz-就是以Mozilla的Gecko为引擎的浏览器(如Firefox,Mozilla)、-webkit-就是以Webkit渲染引擎(是KHTML的衍生产品)的浏览器(如Safari、Swift)。
◆即支持的私有属性分别为:
ExampleSourceCode
- -moz-background-clip
- -webkit-background-clip
- -khtml-background-clip
- -moz-background-origin
- -webkit-background-origin
- -khtml-background-origin
◆下面举个运用background-origin属性的简单例子,效果如下图:

HTML代码:
ExampleSourceCode
- <button>这里是按钮,是钮不是妞button>
CSS代码:
ExampleSourceCode
- button{
- display:inline-block;/*触发hasLayout*/
- height:26px;
- padding:020px;
- cursor:pointer;
- *overflow:visible;/*消除IE按钮左右padding随字数长度变化的BUG*/
- border:3pxdouble#95071b;/*用3px双边来模拟设计图中的白线*/
- border-right-color:#650513;
- border-bottom-color:#650513;
- background-color:#95071b;
- /*设置背景裁切方式和参考线*/
- -moz-background-clip:padding;
- -webkit-background-clip:padding;
- -khtml-background-clip:padding;
- -moz-background-origin:padding;
- -webkit-background-origin:padding;
- -khtml-background-origin:padding;
- /*向前兼容*/
- background-clip:padding;
- background-origin:padding;
- color:#fff;
- font-size:12px;
- line-height:20px;
- /*修正IE6下高度问题*/
- _padding-top:2px;
- _line-height:14px;
- }
不足之处:此效果在Opera下无法实现。当然这只是一种对HTML代码有洁癖的解决方法(限于对background-clip和background-origin属性的学习和理解),当然也可尝试其他方法,也许会使CSS更简洁,至于各种方法的优缺点由您自己衡量。
【编辑推荐】
- CSS3八大新功能闪亮登场
- CSS布局中float和position属性使用技巧
- 检测浏览器是否支持CSS3的方法
- 揭秘HTML 5和CSS3 Web实现飞跃的踏板
- CSS布局中display:inline-block属性用法详解






























