我们曾经给大家一个《MeeGo移动终端设备开发UI设计基础教程》,同时很多朋友都在寻找Android UI开发的教程,我们从Android的官方开发者博客找了一份幻灯片,介绍了一些Android UI设计,我们把这个教程整理出来,希望大家喜欢。
想了解全部Android UI教程内容请点击51CTO独家专题:谷歌官方教程:Android UI设计技巧
作为开发者,为啥我们要关心UI,前面的一堆通通可以忽略掉,直接跳到***一条。因为好的UI设计可以帮助我们卖出更多拷贝,赚到更多钱。
#p#
简介
这个教程包含5个部分:
◆该做什么,不该做什么
◆设计哲学和考量
◆你必须了解的 UI 框架特性
◆新的 UI 设计模式
◆图标和准则
#p#
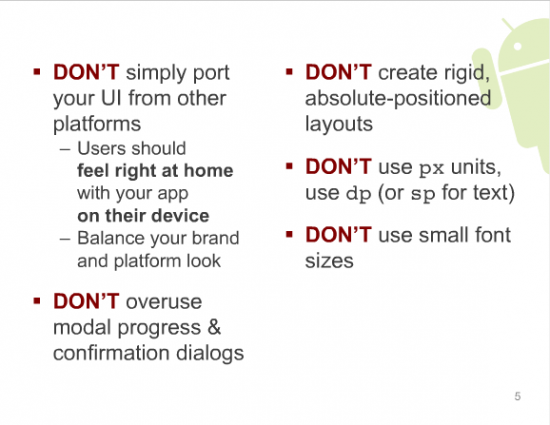
UI设计5不要
Don’t:
◆不要照搬你在其它平台的UI设计,应该让用户感觉是在真正使用一个 Android 软件,在你的商标显示和平台整体观感之间做好平衡
◆不要过度使用模态对话框
◆不要使用固定的绝对定位的布局
◆不要使用px单位,使用dp或者为文本使用sp
◆ 不要使用太小的字体
#p#
UI设计9要素:
Do:
◆为高分辨率的屏幕创建资源(缩小总比放大好)
◆ 需要点击的元素要够大
◆图标设计遵循 Android 的准则
◆ 使用适当的间距(margins, padding)
◆ 支持D-pad和trackball导航
◆正确管理活动(activity)堆栈
◆ 正确处理屏幕方向变化
◆使用主题/样式,尺寸和颜色资源来减少多余的值
◆和视觉交互设计师合作!
#p#
4则Android UI的设计哲学:
◆干净而不过于简单
◆关注内容而非修饰
◆保存一致,让用户容易投入其中,可附加少许变化
◆使用云端服务(存储和同步用户资料)来加强用户体验
#p#
优秀界面的设计5条准则:
◆关注用户
◆显示正确的内容
◆给予用户适当的回馈
◆有章可循的行为模式
◆容忍错误
关注用户:
◆了解你的用户(年龄,技能,文化,对你的应用的需求,使用的设备,何时何地如何使用设备)
◆‘用户优先’的设计心态 (用户通常是任务导向的行为模式)
◆更早,更频繁的由真实用户来测试
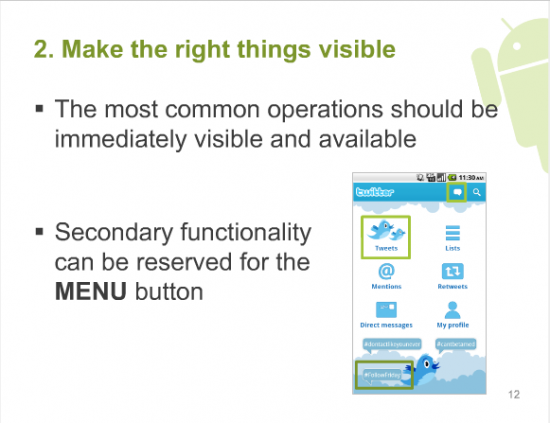
显示正确的内容:
◆最常用的操作需要最快被用户看到并且可用
◆不太常用的功能可以放到菜单里面
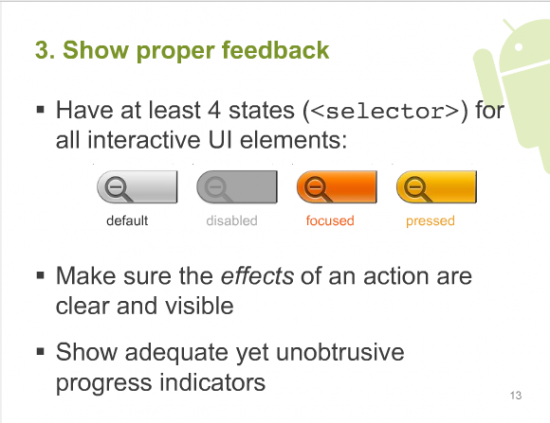
给予用户适当的回馈:
◆交互式的UI元素最少需要反映出4种不同的状态 (default,disabled,focused,pressed)
◆保证操作的结果是清晰可见的
◆多给予用户进度提示,但是不要干扰他们当前的操作
有章可循的行为模式:
◆行为模式遵循用户的期望(正确的操作活动堆栈,显示用户期望看到的信息和动作)
◆使用合适的方式来加强功能可见性(可点击的元素就应该看起来是可以点击的)
◆如果用户完成一项任务需要复杂的操作,重新思考你的设计!!!
容忍错误:
◆只允许有意义的操作(适当禁用一些按钮)
◆尽量减少不可回退的操作
◆允许回退(undo)比使用确定对话框更好(实际上,应该尽量少用确定对话框,它对用户是一种干扰)
#p#
“如果错误是可能发生的,那它就一定会发生。”
——Donald Norman, The Design of Everyday Things 作者
设计需要考量的8地方:
◆屏幕的物理尺寸
◆屏幕密度
◆屏幕的方向(竖向和横向)
◆主要的UI交互方式(触屏还是使用D-pad/trackball)
◆软键盘还是物理键盘
◆了解不同设备之间的相异之处是非常重要的!
◆阅读CDD,学习设备可能差异的地方
◆了解屏幕尺寸和密度分类
#p#
Android UI 框架特性

你必须了解(使用)的 UI 框架特性。

使用相对布局管理界面元素。
译者注:相对布局和线性布局是Android里面常用的两种布局,线性布局比较简单,而相对布局可以做出比较复杂的布局管理,所以仅仅了解线性布局,很多时候是不够的。不过以作者之前Qt的经验来看,Android里面的布局管理功能都比较阳春也不太容易使用,不过这可能是跟移动平台的性能考量有关系。
#p#
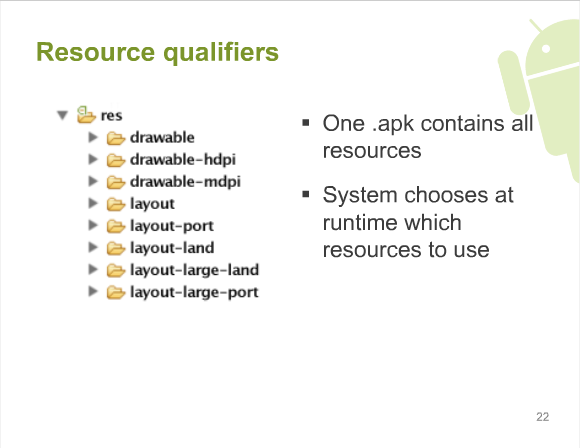
合理使用资源修饰符

使用资源修饰符来修饰同一套资源的多个不同版本。
◆一个apk包里面会包含所有的资源文件。
◆系统在运行时会根据软硬件环境来自动选择相应修饰符版本的资源。
译者注:最常用的修饰符可能是locale修饰符(制作多语文本),dpi修饰符(为不同密度的屏幕制作不同尺寸的图标和皮肤),orientation修饰符(为横屏和竖屏提供不同的UI布局)。如果系统找不到对应的修饰符版本,它就会选择无修饰符的版本,这个版本通常也是所谓的默认选择。
#p#
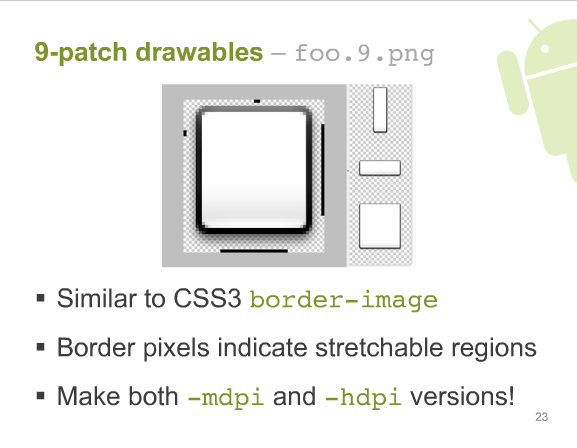
9-patch drawables

使用 9-patch drawables – foo.9.png
◆9-patch drawables 的语法跟CSS3 border image 类似
◆根据边缘的像素宽度切割出不同的拉伸区域
◆***同时提供 mdpi 和 hdpi 的版本
译者注:drawables 在 Android 里面跟 WPF 里面的 Drawing 类似,用于定义一个可绘制的对象,包括位图,刷子,填充颜色或者以上物件的组合等等。所谓 9-patch drawables,就是将一个 drawable 按照定义的 4 个边缘的宽度大小切割成9个区域,包括4个角落,4条边缘和一个中心区域,当把这个 drawable 绘制到一个任意矩形区域时,drawable 的各个区域有不同的拉伸控制(角落不拉伸,横边横向拉伸,竖边竖向拉伸,中心区域横竖向都拉伸)。通常使用 9-patch drawable 一般是为了绘制出比较漂亮的带圆角背景,这样可以避免圆角及边缘被任意拉伸导致变形。当然,如果你的程序里面绘制的图像和目标区域大小完全一样,就不需要那么麻烦,不过以 Android 的状况来说,为了适应多种设备,***不要事先假设目标区域的像素大小。
#p#
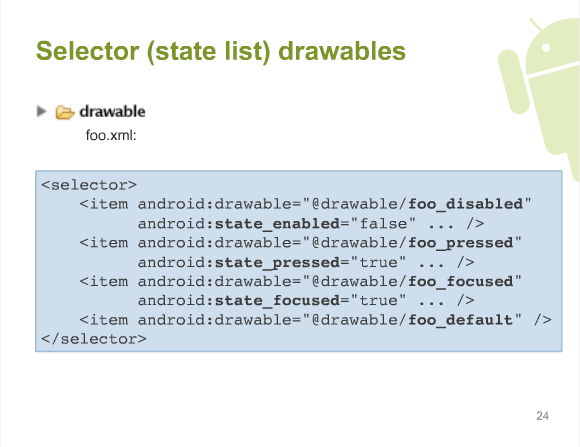
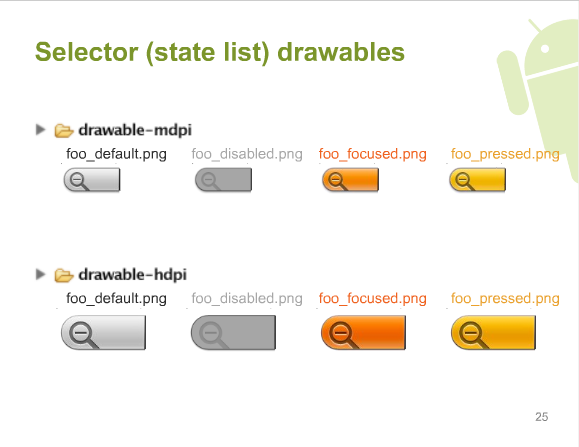
使用状态列表和多层叠加来制作具备复杂效果的可绘制图像


使用 Selector (state list) drawables (状态列表)来提供不同状态(normal,disabled,focused,pressed…)下的绘制图像。


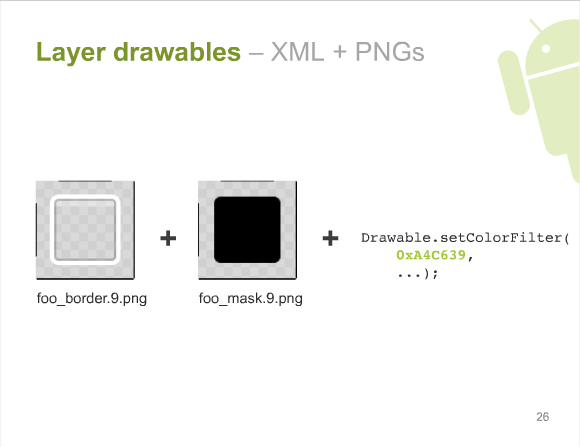
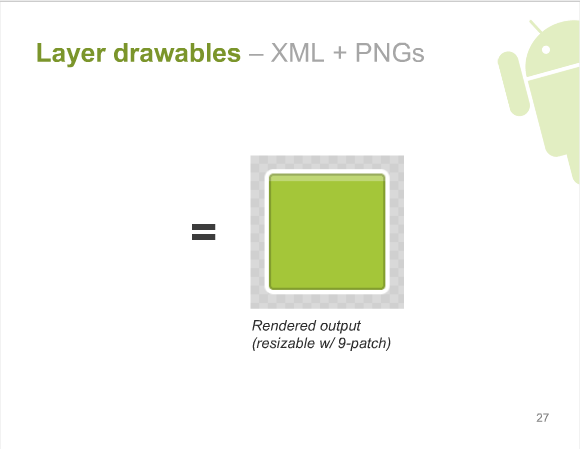
使用 Layer drawables (多层叠加)来制作具备复杂效果的可绘制图像。
译者注:所谓多层叠加,使用PS来制作图标和皮肤的同学可能都清楚,比如说一个按钮的PS模板通常会包括所谓的background层定义底色,mask层定义轮廓,shine层定义前景的高亮效果。而 Android 里面允许你直接在 XML 脚本里面使用 Layer drawables 的语法来定义上述的多层叠加效果,这样可能比在PS里面直接做好要更灵活一些,并且有的层可以是来自png位图,有的层可以是直接通过 XML 脚本生成(比如纯色,过渡色等等)。
【编辑推荐】