你对CSS中padding与line-height的区别是否了解,这里和大家分享一下,padding与line-height的区别这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
CSS基础知识:padding与line-height的区别
padding与line-height的区别这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
其实padding是布局设置,对容器进行内边距定义。而line-height是行距设置,设置对象(如文本)的行高。

Padding属性
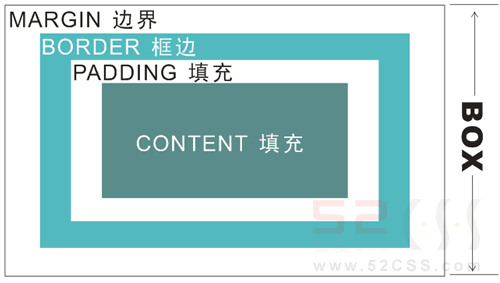
padding是内补丁也叫内边距,也称为填充
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,***个用于上-下,第二个用于左-右。
如果提供三个,***个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
line-height属性
检索或设置对象的行高。即字体***端与字体内部顶端之间的距离。
如行内包含多个对象,则应用***行高。此时行高不可为负值。
也就是文本的行距。文本通常是一行或多行组成的,表示各行之间的距离。
例如:
ExampleSourceCode
- <p>我爱CSS-Web标准化Div+css教程致力于Web标准在中国的应用及发展52CSS.com</p>
- 或
- <div>我爱CSS-Web标准化Div+css教程致力于Web标准在中国的应用及发展52CSS.com</div>
- p,div{
- padding-top:40px;
- line-height:200%;
- }
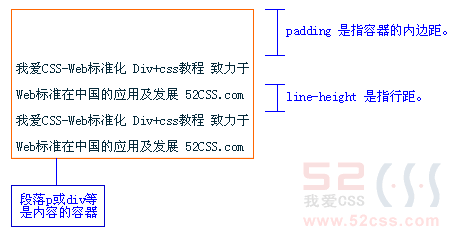
最终的效果如图所示

【编辑推荐】
























