CSS布局有很多值得学习的地方,这里向大家描述一下CSS3备受期待的八大功能,主要包括圆角,多背景,动画与渐变,文字阴影等内容,相信本文介绍一定会让你有所收获。
CSS3备受期待的八大功能
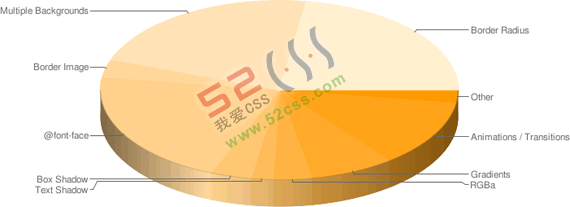
CSS3虽然仍遥遥无期,还是指日可待,这不是一个技术问题,而是人们什么时候可以彻底放弃那些不符合W3C标准的旧浏览器的问题。CSS3备受期待是肯定的,CSSTricks网站做了一次投票调查,票选备受期待的CSS功能,一共有7000人参与,结果如下。有趣的是结果的前三名非常的接近。

1)圆角
这个功能已经在诸如Mozilla,Webkit等浏览器广泛使用,对Web设计者来说无疑是最受期待的,然而IE仍然没有要支持这个功能的迹象。
2)多背景
这个功能是我最期待的,但向后兼容会是一个很大的问题。
3)@font-face
Firefox的***版本将支持该功能,Safari,Opera甚至IE也将支持或已经支持该功能,我们会看到该功能的广泛应用,只是字体的版权问题会很麻烦。
4)动画与渐变
Webkit在这方面是领头军,动画也是设计的一部分,也该属于CSS。这些会慢慢实现,当Webkit之外的浏览器也开始支持这个功能,我们会看到很多令人惊讶的效果。
5)渐变色
定义一个固定色背景很简单,但渐变色就没有那么简单了,渐变色很适合通过代码实现,Webkit又在这方面抢了先。
6)Box阴影
阴影也是一种渐变色,以往是通过背景图片实现的,如果考虑到多方向的阴影,事情会变得更复杂,Box阴影机制让一切问题迎刃而解。
7)RGBa-加入透明色
RGBa中的a代表透明色,透明对设计者来说非常重要,目前除了IE,这一功能正在被广泛采用。
8)文字阴影
也属于渐变色的概念,让文字拥有阴影,以前甚至无法通过图片背景实现,因此这将为设计者带来***的方便。
【编辑推荐】
























