本文和大家重点讨论一下CSS优先级,既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重点。
关于CSS优先级的详细解说
在讲CSS优先级之前,我们得要了解什么是CSS,CSS是用来做什么的。简单说来,CSS是层叠样式表(CascadingStyleSheets)的简称。它的规范代表了互联网历史上一个独特的发展阶段。现在对于从事网页制作的朋友来说,应该很少没有听说过CSS了,因为在制作网页过程中我们经常需要用到。我们能通过CSS为文档设置丰富且易于修改的外观,以减轻网页制作者的工作负担,从而减轻制作及后期维护的代价。
其实现在还来讲CSS是什么,CSS有什么作用完全是多余的,相信从事网页制作的朋友都已经或多或少的接触过了。言归正传,开始进入今天的话题。
一、什么是CSS优先级?
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
二、CSS优先级规则
既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重点。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1、统计选择符中的ID属性个数。
2、统计选择符中的CLASS属性个数。
3、统计选择符中的HTML标记名个数。
***,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数(css2.1是用4位数表示)。(注意,你需要把数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
例如:
1、每个ID选择符(#someid),加0,1,0,0。
2、每个class选择符(.someclass)、每个属性选择符(形如[attr=value]等)、每个伪类(形如:hover等)加0,0,1,0。
3、每个元素或伪元素(:firstchild)等,加0,0,0,1。
4、其它选择符包括全局选择符*,加0,0,0,0。相当于没加,不过这也是一种specificity,后面会解释。
三、特性分类的选择符列表
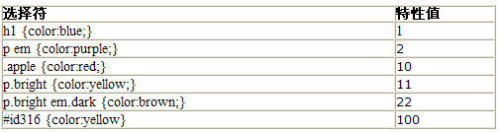
以下是一个按特性分类的选择符的列表:

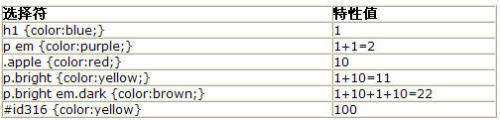
单从上面这个表来看,貌似不大好理解,下面再给出一张表:

通过上面,就可以很简单的看出,HTML标记的权重是1,CLASS的权重是10,ID的权重是100,继承的权重为0(后面会讲到)。
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
优先级问题其实就是一个冲突解决的问题,当同一个元素(内容)被CSS选择符选中时,就要按照优先级取舍不同的CSS规则,这其中涉及到的问题其实很多。
说到这里,我们不得不说一下CSS的继承性。
【编辑推荐】
- CSS基础:clip属性用法剖析
- CSS Sprites样式生成工具用法详解
- FireFox和IE中CSS兼容技巧汇总
- CSS代码整理及优化七大原则
- 深入剖析Firefox下 margin-top失效原因与解决方案






























