你对CSS Sprites样式生成工具的使用是否熟悉,这里和大家分享一下,CSS Sprites是一种网页图片应用处理方式,相信本文介绍一定会让你有所收获。
CSS Sprites样式生成工具(图片定位坐标)
首先向大家先解释下什么是CSS Sprites:
CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。

按照yahoo的rulesforhighperformancewebsites的原则,应当较少Client与Server端间的HTTPRequest次数。通过CSS Sprites方法将多张图片组装成单独的一张图片,可以有效减少HTTP请求的次数。
◆当整幅图片载入完成后,你就可以使用CSS方法通过设置背景位置的方式完成所需图片的准确调用。
加速的关键,不是降低重量,而是减少个数。传统切图讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按byte计算。客户端每显示一张图片都会向服务器发送请求,所以,图片越多请求次数越多,造成延迟的可能性也就越大。
明白可他是做什么的了吧?开始入正题了哈!
学CSS布局的同学应该多少知道CSS Sprites(图片合并)技术,简单的说就是利用CSS的background-position属性,控制显示一张大图片的显示区域。例子可以看这里CSS Sprites的优势与切图方法。
对于经常使用CSS Sprites的同学,不知道是否有跟我一样的烦恼,在写定位的时候,先在PS里量出大概的位置,然后再在FF里用Firebug进行微调,以达到实际需要的效果。
CSS Sprites样式生成工具可以很好的解决这个问题,占用内存小,运作快。
原文链接:http://www.cssforest.org/blog/index.php?id=133
下载地址:http://www.cssforest.org/blog/index.php?s=download
这里说明下,***下:bg2css_1.4.1.air这个安装后在获取新版本这样就可以升级到***版本了嘿嘿!
工具的格式是:AIR,如果你直接打开,会被winRAR解压,里看到的是一些网页文件,也使用不了。

注意:需要AIR环境,可到Adobe站点下载安装。
官方下载:http://get.adobe.com/cn/air/
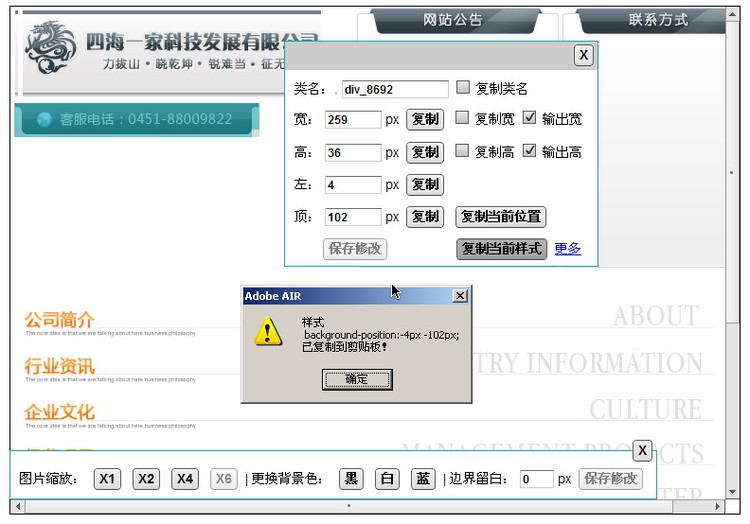
◆在AIR环境下,安装CSS Sprites样式生成工具3.0
使用此工具,主要是想减少使用CSS Sprites技术时测量坐标及填写background-position定位这部分重复而枯燥的时间,提高工作效率。
使用方法:
1、首先读取图片
2、双击图片,添加层,放大后,缩放层的区域大小。
3、点击操作-预览样式,就可以得到您想的层样式。
CSS Sprites样式生成工具3.0帮助网站:http://www.cssforest.org/blog/index.php?id=133
【编辑推荐】
























