就在今天,央行准时推出了“超级网银”,也就是期待已久的第二代网上支付跨行清算系统。虽然笔者不在所谓的“首批上线城市”:北京、天津、广州、深圳。但依然顺利体验到了“超级网银”。目前用户可以体验到的两部分功能是“跨行查询”和“跨行快速转账”两项业务,我们下面开始进行一一演示。
跨行账户签约
目前“超级网银”没有统一登录接口,必须以用户已开通的一家银行的网上银行作为基础平台进行使用(意思就是没有网址,不用再问网址了)。如要进行跨行查询和本人跨行账户互转,首先要进行双方银行的在线签约。

我们以建行网银为例,“我的账户”菜单中已经加入了“他行账户服务”的子菜单。
签约分为“查询协议”和“支付协议”两种,进行新签约时,选择对方银行,并授权本行的一张银行卡即可进行签约。


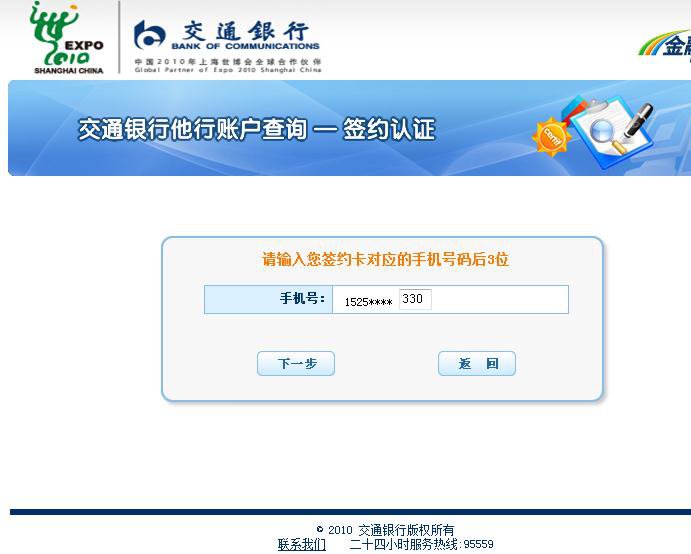
签约银行选择完毕后,稍后跳转到对方网银的签约接口中,进行签约授权,在此以交通银行的“查询协议”为例。



身份验证完毕并阅读协议后,即可确认签约。

建行网银实时获得签约结果。签约成功后还无法使用,还要在本行网银进行追加账户。我们稍后进行操作。 #p#
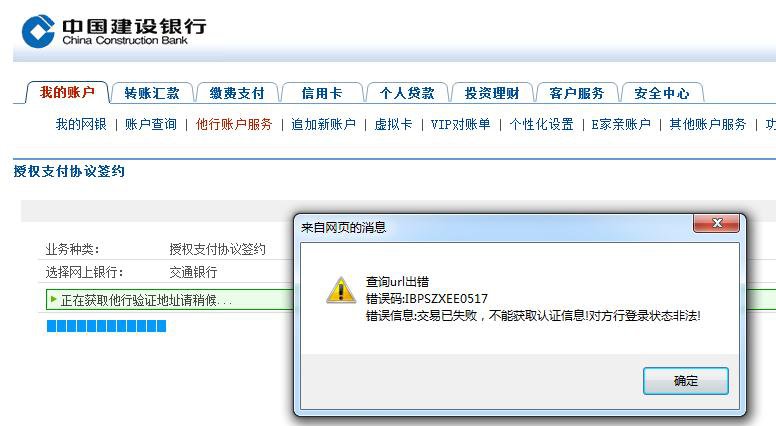
然后我们测试交通银行的“支付协议”签约。

遗憾的是该操作目前还无法进行,可能正在调试中。



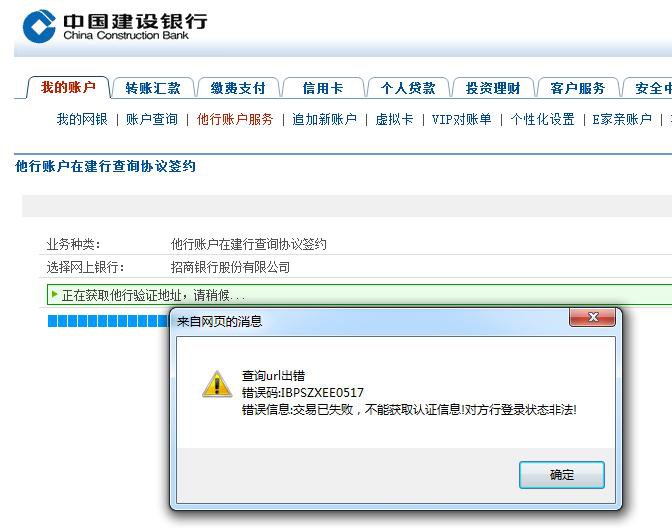
之后笔者又测试了工商银行、招商银行、光大银行的账户追加,都签约失败,甚至无法获取对方银行签约页面。


笔者之后添加了一张广发银行的信用卡的“查询协议”,顺利成功,但“支付协议”依然签约失败。



接下来笔者又进行了农业银行的“查询协议”和“支付协议”签约,身份验证后,农行网银提示签约失败,但建行网银已经提示签约成功。

然后笔者登录交通银行网银,签约建行、光大均成功,工行和招行依然无法进行签约。值得一提的是交通银行将“签约”和“追加账户”进行功能合并,可以一步完成。
需要注意的是,签约一家新银行的协议时,大部分银行都要求必须已经开通了双方的网上银行。 #p#
跨行账户追加
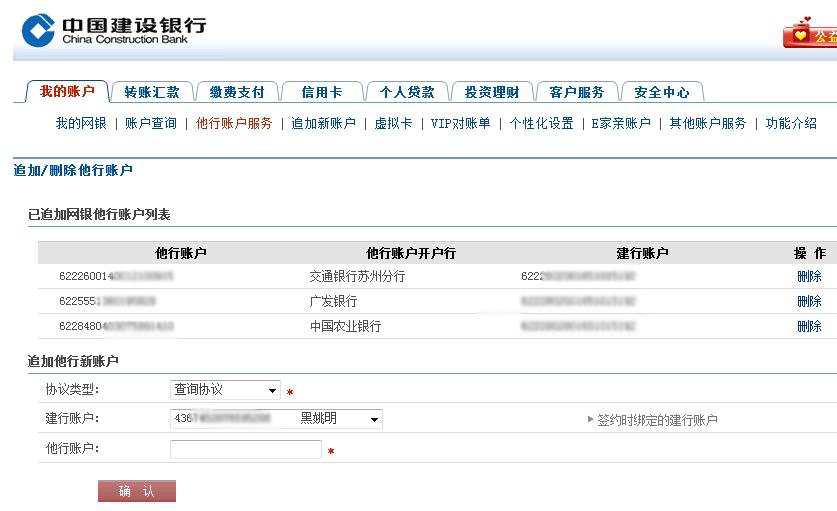
签约完毕所有对方银行后,即可在“追加/删除他行账户”功能中添加刚才签约的银行卡。如果网银改善用户体验,可以将签约和追加功能同时进行,会方便许多。

追加后即可看到签约银行卡号和开户行等信息。
跨行账户查询
在“他行账户查询”功能中可以查询已签约的对方账户信息和余额、明细信息。笔者刚才添加的交通银行借记卡和广发银行信用卡均可顺利查询,但农行无法进行操作。


进行跨行查询时有稍稍的延时,不过还可以接受。#p#
跨行账户转账
用户已经签约的银行卡可以在被授权网银中直接进行互转,实时到帐。建行网银中“他行转建行”功能中可以进行操作。

同时上线的还有非签约账户转账的功能,这是此次上线的“超级网银”重点所在。

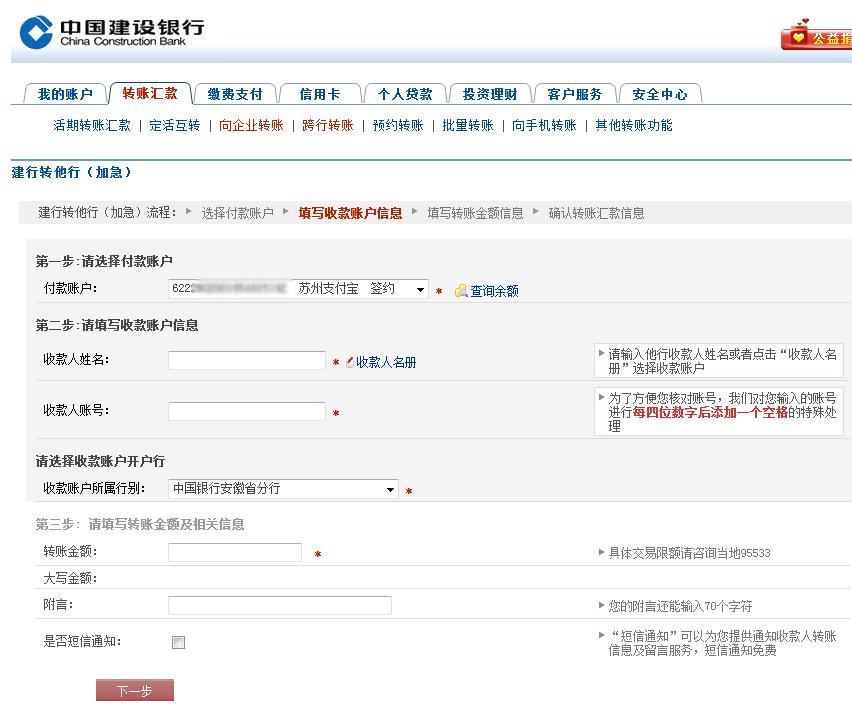
建行网银中“建行转他行(加急)”便是此次新添加的快速转账功能,与之前跨行转账不同的是,新的跨行转账实现了全天候工作、实时到帐。
并且大家可以注意到不需要再填写对方账户的银行网点等信息了。


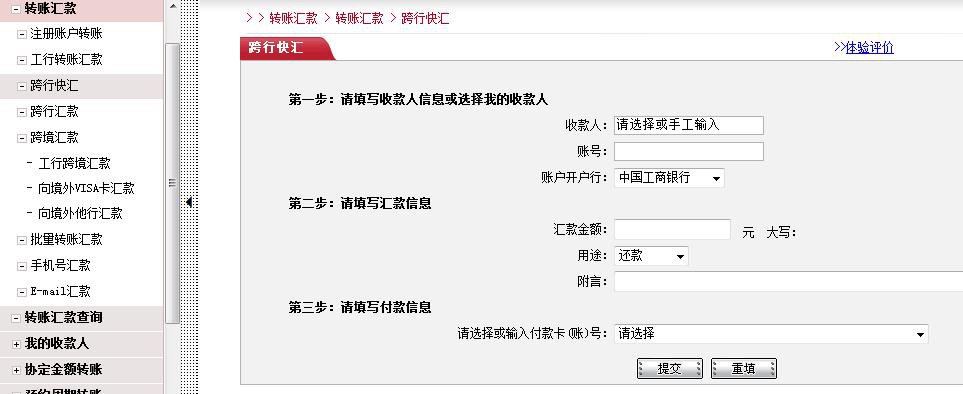
在工行的跨行快转页面中,大家可以看到手续费 – -#。
小结
上线首日,包括工行、招行、光大银行的“超级网银”虽然已经上线,但还无法进行正常使用。
另外拥有多家银行网银时,互相签约添加的过程也较为繁琐。如能进行同一身份证号进行授权,也许可以方便许多。
建议大家将最常使用的一家网银作为基础网银,签约其他所有银行卡即可。
【编辑推荐】




























