本文向大家描述一下CSS margin属性的用法,margin属性是CSS用于在一个声明中设置所有margin属性的简写属性,在margin属性中包含了四种属性。
CSS margin属性用法教程
margin属性是CSS用于在一个声明中设置所有margin属性的简写属性,margin是CSS控制块级元素之间的距离,它们之间是透明不可见的。
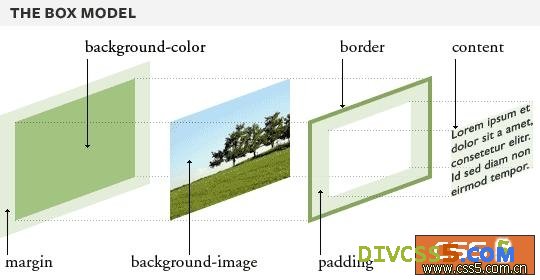
margin属性包含了marginleft:距左元素块距离(设置距左内边距);margintop:距头顶(上)元素块距离(设置距顶部元素块距离);marginright:距右元素块距离(设置距右元素块距);marginbottom:底元素块距离(设置距低(下)元素块距)。其二维构建图可见CSS属性二维图。

margin的解剖图
marginleft用法:margin-left:10px;这个意思距离左元素块距10像素,可跟百分比如(margin-left:10%;距离左元素块10%的距离);
marginright用法:margin-right:10px;这个意思距离右边元素块距10像素,可跟百分比如(margin-right:10%;距离右边元素块10%的距离);
margintop用法:margin-top:10px;这个意思距离顶边元素块距10像素,可跟百分比如(margin-top:10%;距离顶边元素块10%的距离);
marginbottom用法:margin-bottom:10px;这个意思距离低边元素块距10像素,可跟百分比如(margin-bottom:10%;距离底边元素块10%的距离);
注意
margin中间的链接“-”号,设置距离值时用“:”并赋予值,并以“;”结束,并且全部用小写半角字母。
◆如果是左右上下都需要设置margin的值时可以简写来实现,以优化CSS。
如简写方式有:
margin:10px;意思就是上下左右元素块距离就是10px(10像素)等于margin-top:10px;margin-bottom:10px;margin-left:10px;margin-right:10px;一样效果简写;
margin:5px10px;意思上下元素块距离为5px,左右的元素块距离为10px,等于margin-top:5px;margin-bottom:5px;margin-left:10px;margin-right:10px;一样效果简写;
margin:5px6px7px;意思上元素块距离5px,下元素块距离为7PX,左右元素块距离为6px,等于margin-top:5px;margin-bottom:7px;margin-left:6px;margin-right:6px;一样效果简写;
margin:5px6px7px8px;意思上元素块为5px,右元素块距离为6px,下元素块距离为7px,左元素块距离8px,等于等于margin-top:5px;margin-right:6px;margin-bottom:7px;margin-right:8px;一样效果简写;
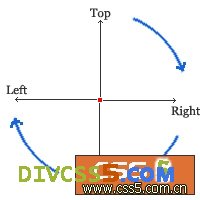
其中margin:5px6px7px8px;的转法为顺时针即图:
margin的属性转法图解

上面即是divCSS网站总结的margin的属性与用法。其中margin的用与padding相同。
【编辑推荐】
- CSS padding用法属性详解
- 由浅入深学习CSS中margin属性用法
- DIV CSS隐藏内容样式方法详解
- CSS兼容:解决IE6、IE7和IE8的兼容问题妙招
- DIV CSS网页布局需要掌握的八大技巧























