你对CSS padding属性用法是否了解,这里和大家分享一下,padding属性是css用于在一个声明中设置所有padding属性的简写属性。
CSS padding属性用法详解
padding属性是css用于在一个声明中设置所有padding属性的简写属性。
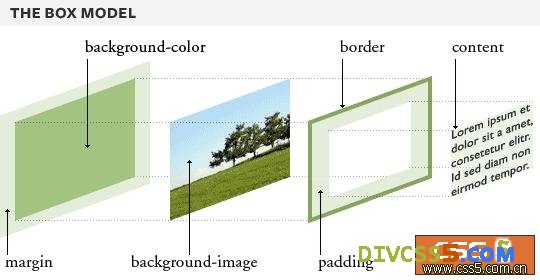
Padding属性包含了paddingleft:左补距离(设置距左内边距);paddingtop:头顶补距离(设置距顶部内边距);paddingright:右补距离(设置距右内边距);paddingbottom:底补距离(设置距低内边距)。其二维构建图可见CSS属性二维图。

padding的解剖图
paddingleft用法:padding-left:10px;这个意思距离左边补距10像素,可跟百分比如(padding-left:10%;距离左边补10%的距离);
paddingright用法:padding-right:10px;这个意思距离右边补距10像素,可跟百分比如(padding-right:10%;距离右边补10%的距离);
paddingtop用法:padding-top:10px;这个意思距离顶边补距10像素,可跟百分比如(padding-top:10%;距离顶边补10%的距离);
paddingbottom用法:padding-bottom:10px;这个意思距离低边补距10像素,可跟百分比如(padding-bottom:10%;距离底边补10%的距离);
注意padding中间的链接“-”号,设置距离值时用“:”并赋予值,并以“;”结束,并且全部用小写半角字母。
◆如果是左右上下都需要设置padding的值时可以简写来实现,以优化css。
如简写方式有:
padding:10px;意思就是上下左右补丁距离就是10px(10像素)等于padding-top:10px;padding-bottom:10px;padding-left:10px;padding-right:10px;一样效果简写;
padding:5px10px;意思上下补丁距离为5px,左右的补丁距离为10px,等于padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:10px;一样效果简写;
padding:5px6px7px;意思上补丁距离5px,下补丁距离为7PX,左右补丁距离为6px,等于padding-top:5px;padding-bottom:7px;padding-left:6px;padding-right:6px;一样效果简写;
padding:5px6px7px8px;意思上补丁为5px,右补丁距离为6px,下补丁距离为7px,左补丁距离8px,等于等于padding-top:5px;padding-right:6px;padding-bottom:7px;padding-right:8px;一样效果简写;
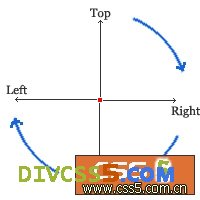
其中padding:5px6px7px8px;的转法为顺时针即图:
padding的属性转法图解

上面即是div+css网站总结的padding的属性与用法。其中margin的用与padding相同。
【编辑推荐】
- DIV CSS编码时必须注意的细节
- IE6、IE7、Firefox中margin问题解决办法
- DIV CSS隐藏内容样式方法详解
- CSS兼容:解决IE6、IE7和IE8的兼容问题妙招
- DIV CSS网页布局需要掌握的八大技巧























