本文向大家介绍一下5个实用的CSS属性的使用,主要是clip,min-height,white-space,curosr和display等一些被所有浏览器广泛支持的属性,你应该很熟悉,但很可能很少会使用到,这里和大家分享一下其用法。
5个实用的CSS属性
这篇文章介绍了5个实用的CSS属性。你应该很熟悉,但很可能很少会使用到。我并不是在谈论展望全新的CSS3属性,我指的是旧的CSS2中的属性,如:clip,min-height,white-space,curosr和display等一些被所有浏览器广泛支持的属性。因此,千万不要错过这篇文章,因为你可能发现它们竟有如此之大的用途。
1、CSSClip
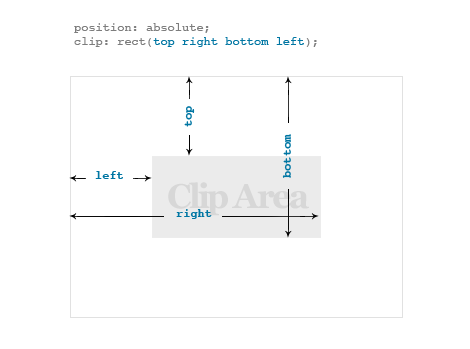
剪辑(clip)属性就像一个面具。它允许你使用矩形掩盖页面元素的内容。要剪辑一个元素:你必须指定其position属性为absolute,然后指定相对于元素的top,right,bottom,left值。

图片剪辑实例(演示)
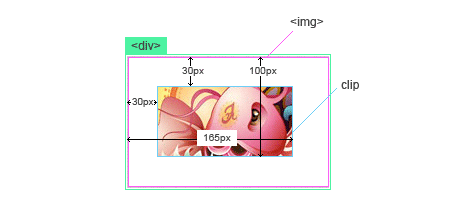
以下示例演示了如何使用clip属性掩盖一张图片。首先,指定

- .clip{
- position:relative;
- height:130px;
- width:200px;
- border:solid1px#ccc;
- }
- .clipimg{
- position:absolute;
- clip:rect(30px165px100px30px);
- }
#p#2、Min-height(演示)
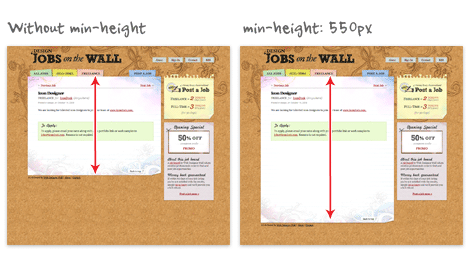
min-height属性允许你指定元素的最小高度,适用于需要平衡布局的情况。我将它用于Job面板上,以确保内容区域高于侧边栏。

- .with_minheight{
- min-height:550px;
- }
IE6的Min-heighthack
注:神奇的IE6原生不支持min-height属性,不过幸好有一个min-heighthack。
- .with_minheight{
- min-height:550px;
- height:auto!important;
- height:550px;
- }
3、White-space(演示)
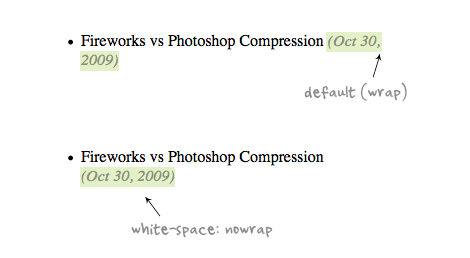
white-space属性指定了元素中空白的处理方式。比如,指定white-space:nowrap会阻止文本自动换行。

- em{
- white-space:nowrap;
- }
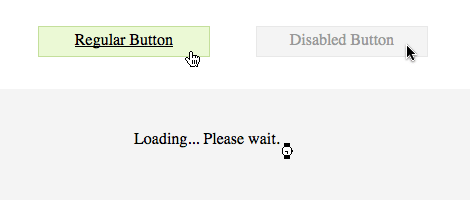
#p#4、Cursor(演示)
如果你改变了按钮的行为,其指针也应该随之改变。比如,当一个按钮不可用时,指针应该改变为默认的箭头,来表明它不可点击。因此,cursor属性在开发Web应用程序时相当有用。

- .disabled{
- cursor:default;
- }
- .busy{
- cursor:wait;
- }
- .clickable:hover{
- cursor:pointer;
- }
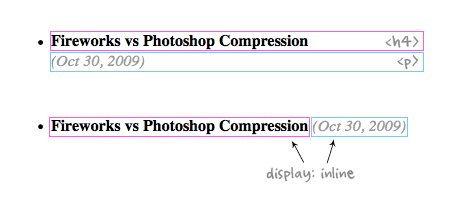
5、Displayinline/block(演示)
如果你不知道:块级元素是作为独立的一行来渲染的,而行内元素是在同一行被渲染的。
和
标签都是块级元素,,,都是行内元素。通过display:inline或block的方式,你可以重设这些元素的display样式。

- .blockem{
- display:block;
- }
- .inlineh4,.inlinep{
- display:inline;
- }
【编辑推荐】


2022-11-01 15:57:44
2022-12-06 17:18:42




































