你对CSS中margin参数省略的原则是否了解,这里和大家分享一下,CSS中共有四个margin参数,具体内容请看下文详细介绍。
CSS中margin参数省略的原则
使用margin属性是用来设置对象四边的外边距,如果提供全部四个参数,将按上-右-下-左的顺序作用于四边,即:
- margin:{toprightbottomleft;}
记住这个模式的好的途径是:这4个值从元素顶端开始,顺时针围绕元素。值总是按照这个顺序被使用,因此若想得到预期的效果,必须正确地排序它们。
为什么会省略?
有时,为margin输入的值有些重复:
- p{margin:0.25em1em0.25em1em;}
为了那些懒人少输入这些烦人的代码(不知道这是否是初衷,但肯定有这样的懒人),或许更实际的些是为了减小CSS文件的字节数,以减小带宽占用,节省经济支出,w3c的成员们想出了更简单的替代方法,不必这样重复输入一对值,可以用下面的标记来代替它:
- p{margin:0.25em1em;}
这样的两个值足以代替那四个值,是怎么做的呢?
省略原则
CSS定义了几个步骤以接收少于四个的margin参数:
1.如果没有left值,则使用right代替。
2.如果没有bottom值,则使用top代替。
3.如果没有right值,则使用top值代替。
换句话来说,如果给margin赋了三个值,则第四个(left)由复制第二个(right)得到。如果给出了两个,则第四个由复制第二个得到,第三个(bottom)由复制***个(top)得到。***,如果只给出了一个值,那么将被复制到其他三个。
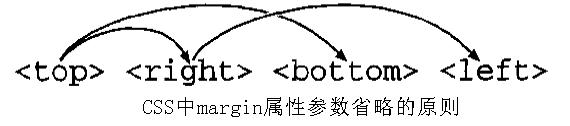
假如更喜欢直观的说明,请看如下所示的图解。

举三个例子你应该更加清楚了:
1.b{margin:10px;}和b{margin:10px10px10px10px;}是等价的;
2.b{margin:10px5px;}和b{margin:10px5px10px5px;}是等价的;
3.b{margin:5px3px4px;}和b{margin:5px3px4px3px;}是等价的;
有了这些原则的指引之后,我想你在编写CSS的时候头脑中对于margin属性中参数的省略的思路应该更加清晰了吧!
【编辑推荐】























