本文和大家重点讨论一下CSS white-space属及其用法,CSS white-space属性声明建立布局过程中如何处理元素中的空白符。
CSS white-space属性和用法
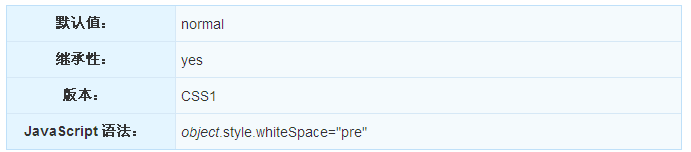
定义和用法
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。

实例
规定段落中的文本不进行换行:
- p
- {
- white-space: nowrap
- }
浏览器支持
所有浏览器都支持 white-space 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
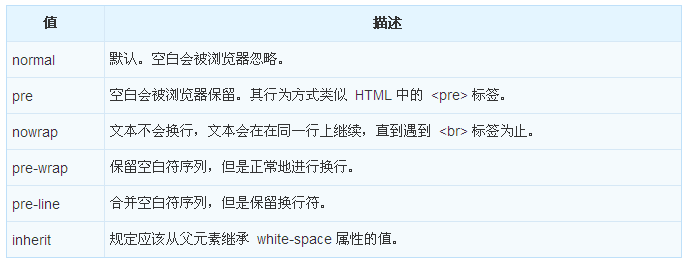
可能的值

【编辑推荐】
























