本文呢向大家描述一下CSS caption-side 属性的适用方法,caption-side 属性设置表格标题的位置,表标题显示为好像它是表之前(或之后)的一个块级元素。
CSS caption-side 属性
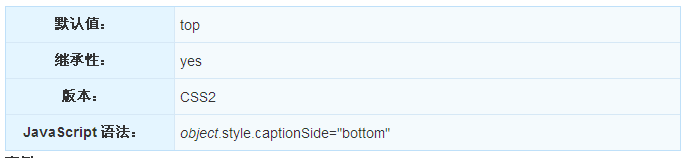
定义和用法
caption-side 属性设置表格标题的位置。
说明
该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。

实例
规定表格标题的放置方式:
- caption
- {
- caption-side:bottom;
- }
浏览器支持
所有浏览器都支持 caption-side 属性。
注释:某些版本的 IE 浏览器不支持该属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side 属性。
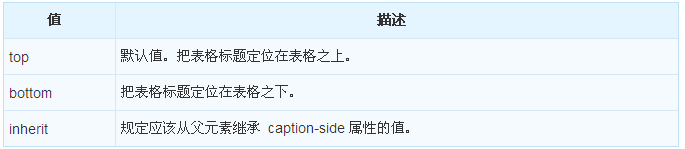
可能的值

【编辑推荐】























