你对CSS margin-bottom属性的用法是否熟悉,这里和大家分享一下,margin-bottom属性主要用来设置元素的下外边距,请看下文详细介绍。
CSS margin-bottom属性
定义
margin-bottom属性设置元素的下外边距。
注释:允许使用负值。
继承性:NO
JavaScript语法
CSS属性也可通过一段JavaScript被动态地改变。
脚本语法:
object.style.marginBottom="32px"例子四个边距均为10px:
- h1{
- margin-bottom:10px;
- }
- h1{
- margin-bottom:-20px;
- }
顶边距和底边距为10px,左边距和右边距是父元素宽度的2%:
h1{margin:10px2%;}顶边距为10px,左边距和右边距是父元素宽度的2%,底边距是-10px:
h1{margin:10px2%-10px;}顶边距为10px,右边距是父元素宽度的2%,底边距是-10px,而左边距由浏览器设置:
h1{margin:10px2%-10pxauto;}
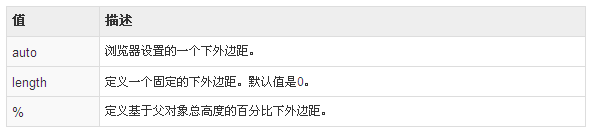
可能的值

【编辑推荐】























