你对CSS overflow 溢出属性的定义和用法是否熟悉,这里向大家描述一下,overflow 属性规定当内容溢出元素框时发生的事情。
CSS overflow 溢出属性
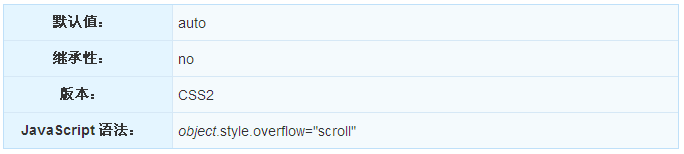
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。

实例
设置 overflow 属性:
- div
- {
- width:150px;
- height:150px;
- overflow:scroll;
- }
浏览器支持
所有主流浏览器都支持 overflow 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
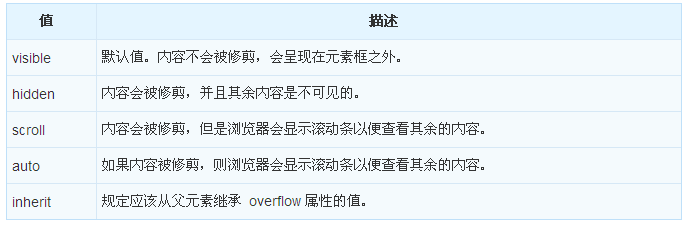
可能的值

【编辑推荐】
- CSS 尺寸属性用法解读
- CSS 绝对定位属性absolute用法初探
- CSS border-collapse属性用法解析
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























