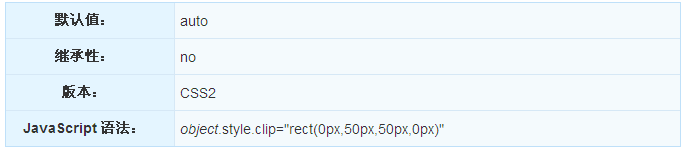
本文和大家重点讨论一下CSS clip 属性的用法,这个属性用于定义一个剪裁矩形。对于一个绝对定义元素,在这个矩形内的内容才可见。
CSS clip 属性
定义和用法
clip 属性剪裁绝对定位元素。
当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。
说明
这个属性用于定义一个剪裁矩形。对于一个绝对定义元素,在这个矩形内的内容才可见。出了这个剪裁区域的内容会根据 overflow 的值来处理。剪裁区域可能比元素的内容区大,也可能比内容区小。

实例
剪裁图像:
img
{
position:absolute;
clip:rect(0px,60px,200px,0px);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
浏览器支持
所有主流浏览器都支持 clip 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
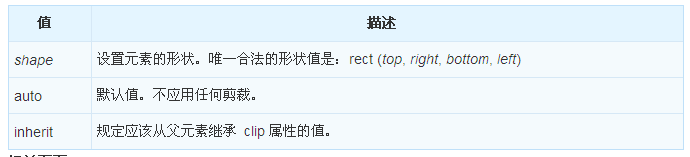
可能的值

【编辑推荐】
- CSS 绝对定位属性absolute用法初探
- IE6.0对padding的解读分析
- 探究CSS display属性用法
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























