本文向大家介绍一下CSS relative相对定位的概念,如果对一个元素进行相对定位,它将出现在它所在的位置上。
CSS relative相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
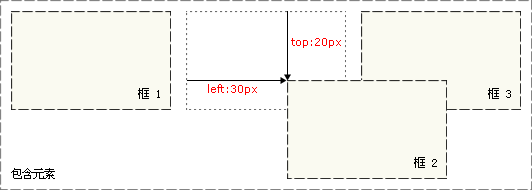
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 相对定位实例
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
【编辑推荐】
- CSS 绝对定位属性absolute用法初探
- IE6.0对padding的解读分析
- 剖析CSS margin-right属性用法
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























