你对CSS 尺寸属性的概念是否熟悉,这里向大家描述一下,CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
CSS height 属性
定义和用法
height 属性设置元素的高度。
说明
这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。

实例
设置段落的高度和宽度:
- p
- {
- height:100px;
- width:100px;
- }
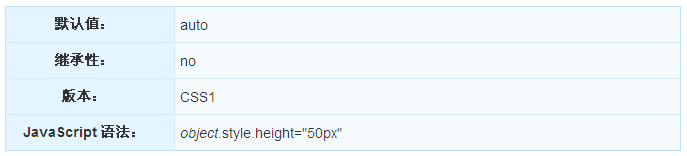
浏览器支持
所有主流浏览器都支持 height 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
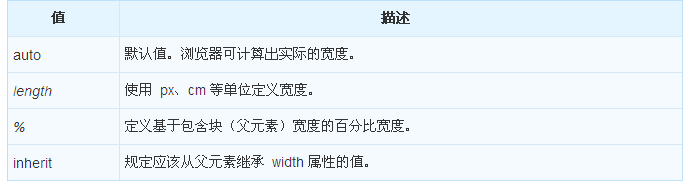
可能的值
 #p#
#p#
CSS width 属性
定义和用法
width 属性设置元素的宽度。
说明
这个属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。

实例
设置段落的高度和宽度:
- p
- {
- height:100px;
- width:100px;
- }
浏览器支持
所有主流浏览器都支持 width 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值

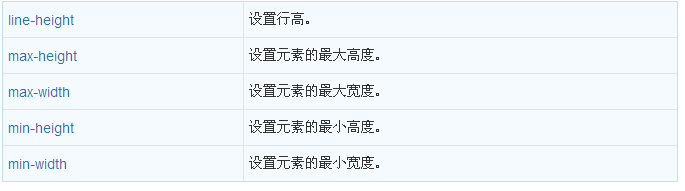
其他:

【编辑推荐】
- DIV+CSS布局注意要点
- CSS中border-right-width属性使用注意事项
- CSS中letter-spacing属性及其用法简介
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘























