本文和大家重点讨论一下CSS letter-spacing属性及其用法,letter-spacing属性增加或减少字符间的空白,它允许使用负值,这会让字母之间挤得更紧。
CSS letter-spacing属性和用法
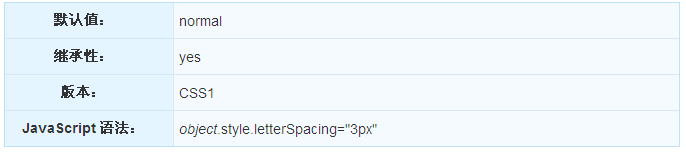
定义和用法
letter-spacing属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal就相当于值为0。
注释:允许使用负值,这会让字母之间挤得更紧。

实例
设置h1和h2元素的字母间距:
- h1{letter-spacing:2px}
- h2{letter-spacing:-3px}
浏览器支持
所有浏览器都支持letter-spacing属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
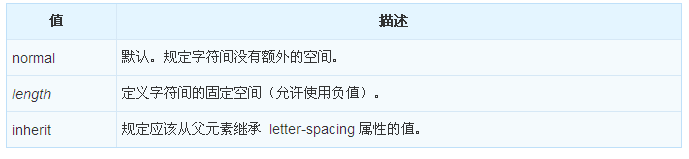
可能的值

【编辑推荐】
- 究CSS中border-top属性的使用
- IE6.0对padding的解读分析
- CSS top属性用法揭秘
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























