你对CSS中 border-right-width 属性的使用是否熟悉,在border-right-width 属性之前声明 border-style 属性,因为元素只有在获得边框之后,才能改变其边框的宽度。
CSS border-right-width 属性
定义和用法
border-right-width 属性设置元素的右边框的宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
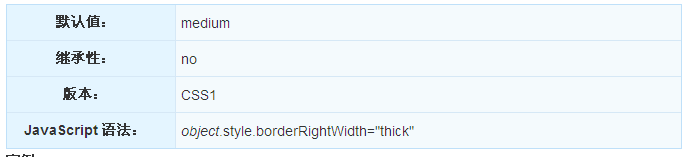
注释:请始终在 border-right-width 属性之前声明 border-style 属性。元素只有在获得边框之后,才能改变其边框的宽度。

实例
设置右边框的宽度:
- p
- {
- border-style:solid;
- border-right-width:15px;
- }
浏览器支持
所有浏览器都支持 border-right-width 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
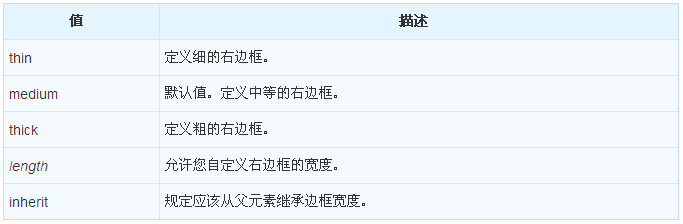
可能的值

【编辑推荐】
- CSS padding属性用法要点
- IE6.0对padding的解读分析
- CSS border-collapse属性用法解析
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























